다모앙 커스텀 UI v240422_03
페이지 정보
본문
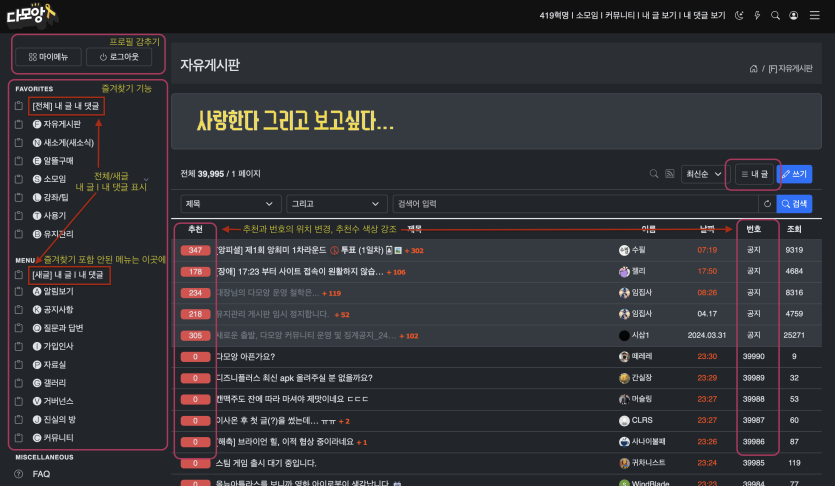
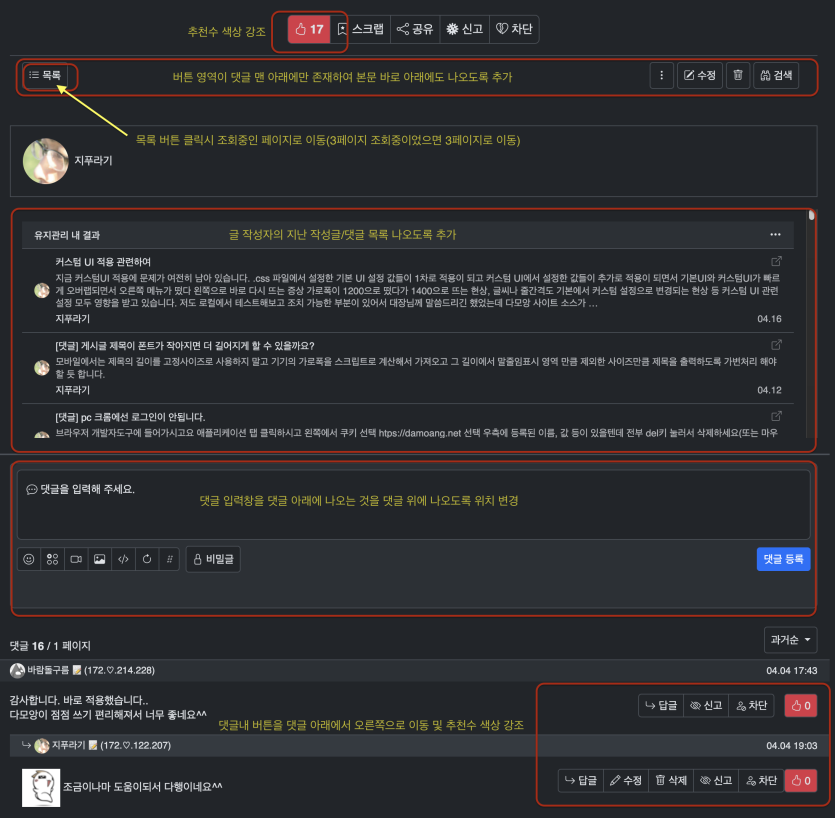
목록, 사이드 메뉴 화면
조회 화면
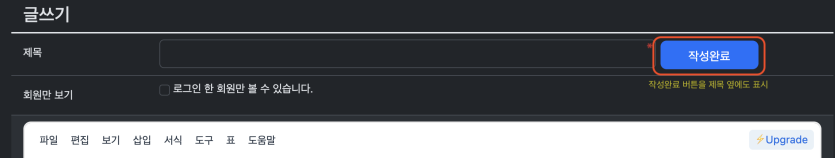
쓰기화면
v240419_02 | 추천개수 5단계에 따라 다른 색상을 적용했습니다.(색감 센스가 전혀 없어서..단계별 색상 추천해주셔도 좋습니다 ㅡㅡ;)  |
v240419_03, 03a | 사이드메뉴 영역이 배경과 구분되게 색상 변경(dark, light)   글 조회시 작성자의 작성글, 댓글 목록 보기에서 각 게시글 클릭시 링크가 내부에서 열려서 페이지 전체에서 열리도록 버그 픽스 |
v240422_01 |
|
v240422_03 |
|
기존 버전 사용자분께 | 다모앙 기본화면설정(UI 커스텀)이 안정화 됨에 따라 커스텀 UI내 동일한 기능은 비활성화 했습니다. |
다모앙 커스텀 UI입니다.
많은 개발자 분들이 다모앙을 멋지게 만들어 주고 계신데 물리적인 시간이 필요함으로
자잘하게 필요한 것들을 적용하여 수정해봤습니다.
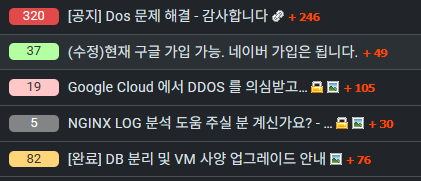
위는 적용된 예시 화면입니다.(이미지 클릭하시면 원본 사이즈로 보실 수 있습니다)
예시 화면엔 표시가 안되었는데 후방글 감추는 기능과 소모임 단축키 지정 기능도 있습니다.
기능은 제가 간간히 작업해서 추가될 경우 제목에 버전을 명시해놓습니다.
자신이 쓰는 버전과 다를 경우 다운 받아서 적용 해보시면 됩니다
전체 기능은 본문 제일 아래에 코드로 작성되어 있습니다.
적용 방법은 크롬/엣지 확장 프로그램을 1개 설치하시고
제가 업로드 해드린 설정 파일을 받아서 해당 확장에서 그 파일을 업로드 하면 됩니다.
아래 적용 절차를 따라서 해보세요.
적용 방법은 매우 쉬우니 관심 있으신 분들은 해보세요.
아래 적용전에 다모앙 설정파일을 다운받아주세요. 첨부파일로 올려두었습니다.
1. 크롬/엣지 확장을 설치합니다.
User JavaScript and CSS (google.com) <-클릭하여 설치
Dimebag님이 이 확장을 알려주셔서 요긴하게 잘 사용하고 있습니다. 감사합니다^^;
2. 설치한 확장 실행
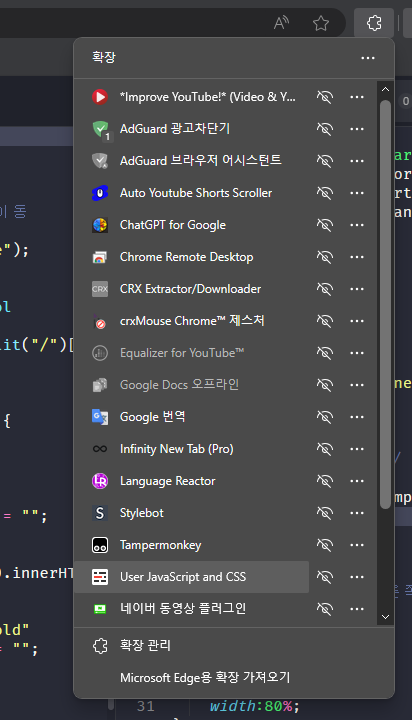
1) 브라우저 상단 확장 아이콘 클릭 후 설치한 확장 프로그램 명 클릭

2) 아래 이미지와 같은 화면이 나오면 + 더하기 버튼 왼쪽 동그라미 버튼 클릭

3. 확장 프로그램에 설정 파일 업로드
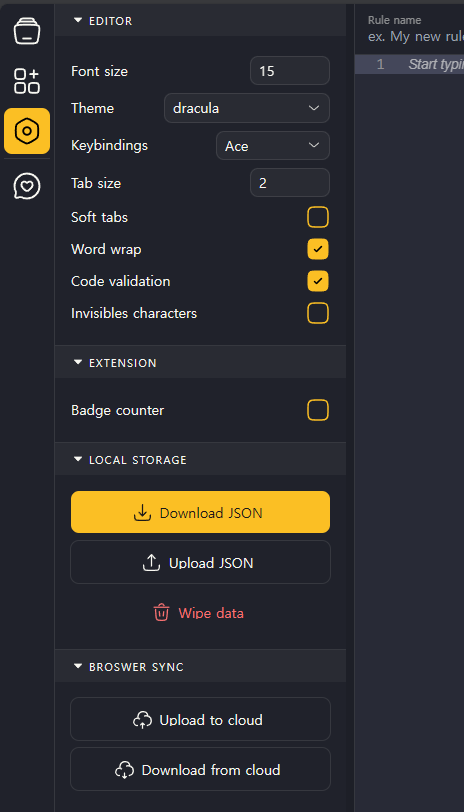
1) 아래 이미지와 같이 세번째 아이콘 클릭한 후 Upload JSON 버튼 클릭
2) 댜운 받은 설정파일 선택 한 후 업로드

4. 다모앙 사이트 설정 활성화 확인
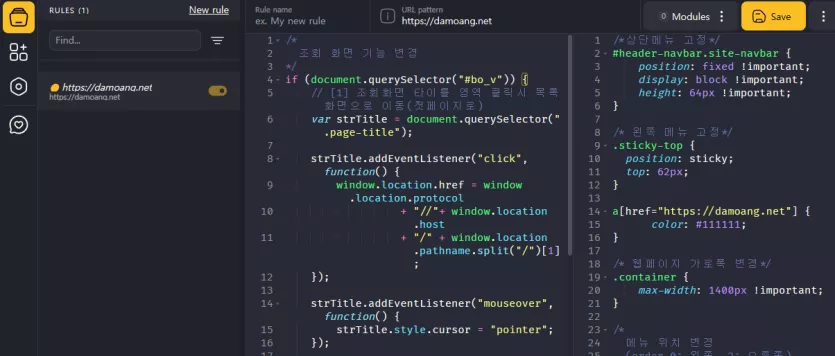
업로드에 성공하면 아래와 같은 화면이 나옵니다.
왼쪽 등록된 RULES 목록에 다모앙 사이트가 정상적으로 보이고 옆에 오렌지색으로 활성화에 불이 들어오면 설정 완료입니다.
아래와 같은 화면이 안나오시는 분은 아래 이미지에서 오렌지 불 켜있는 첫번째 아이콘 클릭하시면 나옵니다.
위와 같이 하시고 다모앙 접속하셔서 페이지 새로고침 하시면 정상적으로 적용된 것을 확인하실 수 있습니다.
참고로, 다모앙은 수시로 소스가 변경되고 있기 때문에 쓰시다가 일부 기능이 동작하지 않을 수도 있습니다.
이 확장이 기존 화면을 임의로 조작하여 적용하는 것이기 때문에 간헐적으로 일부 CSS는 적용이 풀리기도 합니다.
그때는 그냥 페이지 새로고침 하시면 다시 잘 적용됩니다.
조금 코드를 아시는 분이라면 수정하여 사용하셔도 됩니다.
코드 수정 후 SAVE 버튼 누르면 저장됩니다.
왼쪽 영역 : 스크립트
오른쪽 영역 : 스타일시트(CSS)
# 스타일시트로 적용한 기능
오른쪽 영역에 아래 내용과 관련된 스타일시트 코드가 있습니다.
비활성화 하고 싶은 기능은 해당 코드를 삭제하거나 주석처리 하면 됩니다.
// 또는 주석하고 싶은 코드를 /* */ 이 코드로 감싸면 됩니다.
1. 상단메뉴 고정
- 상단 메뉴 고정이 되지 않고 있어서 다시 적용합니다.
2. 추천 버튼 색상 변경하여 강조(기본값 붉은 색 : 원하는 색상으로 변경하세요)
3. 댓글 버튼 위치 오른쪽으로 변경
4. 추천 버튼 배경색 변경
5. 나의 프로필 숨기기(이미지, 이름)
# 스크립트로 적용한 기능
스크립트 영역의 위쪽은 개발영역으로 신경쓰지 마시고 아래로 아래로 내려주세요.
맨~아래로 내리시면 다모앙 커스텀 UI 환경설정이라고 나오는 부분 그 부분부터 보시면 됩니다.
아래는 해당 스크립트 영역 하단에 있는 내용입니다.
아래 내용 살펴보시고 필요한 기능에 true, false만 해주시면 됩니다.
별도로 작업이 필요한 것이 소모임 단축키 지정과 즐겨찾기 지정인데 이것도 설명 잘 보시면서 해주세요.
/*============================================== 다모앙 커스텀 UI 환경설정 : 각 기능별 설명 확인 후 사용 유무를 변경합니다. : 사용(true), 미사용(false)==============================================*//*========= 소모임 단축키 지정 사용방법 =========== [윈도우 사용자] Ctrl + 숫자(1~9) 입력하여 사용합니다. Ctrl + 1을 누르면 클다방으로 이동합니다.(아래 예시) [MAC 사용자] Command + Shift + 1~9 조합으로 사용 Control + 1~9 조합으로 사용 소모임 고유주소 값 확인 방법 1. 추가할 소모임 방문 2. 주소창에서 주소 확인 ex> https://damoang.net/coffee 3. 주소 뒤쪽 coffee 복사하여 사용===============================================*///소모임 단축키로 지정할 고유 주소 값을 아래에 넣으세요(1-9까지만 지원)var clubShotcutList = [ ["1", "coffee"], ["2", "macmoang"], ["3", "applemoang"], ["4", ""], ["5", ""], ["6", ""], ["7", ""], ["8", ""], ["9", ""], ];/*========= 즐겨찾기 고유 주소 값 ===========/bbs/noti.php [A] 알림보기/notice [K] 공지사항/free [F] 자유게시판/qa [Q] 질문과 답변/hello [I] 가입인사/new [N] 새소게(새소식)/tutorial [T] 사용기/lecture [L] 강좌/팁/pds [P] 자료실/economy [E] 알뜰구매/gallery [G] 갤러리#sidebar-sub-s8 [S] 소모임/governance [V] 거버넌스/bug [B] 유지관리/truthroom [J] 진실의 방/bbs/group.php?gr_id=community [C] 커뮤니티===========================================*/// 즐겨찾기에 추가할 고유 주소 값을 위에서 복사하여 아래에 넣으세요// 맨 마지막 값은 뒤에 "," 콤마가 없습니다.var arrFavMenus = [ '/free', '/new', '/economy', '#sidebar-sub-s8', '/lecture', '/tutorial', '/bug']; /*---------------------------------------------*/// [탑메뉴] 상단 메뉴 고정topMenuFixed(true);/*---------------------------------------------*/// [사이드메뉴] 소모임 바로가기 단축키 지정clubShortcut(true, clubShotcutList);// [사이드메뉴] [새글] 내 글|내 댓글 UI 및 내용 수정myTextCmmtUIMod(true);// [사이드메뉴] 사이드바 메뉴 즐겨찾기 설정favoritesUse(true,arrFavMenus); // [사이드메뉴] 메뉴 영역이 배경과 구분되게 색상 변경changeSideMenuBg(true);// [프로필 박스] 프로필 박스에 내 글 | 내 댓글 메뉴 추가totalTxtCmmtMnu(true);/*---------------------------------------------*/// [조회]조회화면 하단 게시물 목록 삭제 removeBottomList(true);// [조회]댓글 입력창 본문 아래로 위치 변경moveUpComment(true);// [조회]첨부파일 위치 위쪽(제목 아래)으로 이동moveUpAttach(true);// [조회] 글 조회시 작성자의 작성글/댓글을 보여주는 기능writerTxtCmmtListView(true);// [조회] 목록 버튼 클릭시 조회중이던 페이지로 이동 기능listBtnPaging(true);// [조회] 이전글/다음글/목록 버튼 영역 위쪽에도 추가addUpBtnGroup(true);/*---------------------------------------------*/// [목록] 게시물 목록 추천 <> 번호 자리 바꾸기changeNumToRcmd(true);// [목록] 게시글 목록에서 내가 작성한 글 강조하기myTextEmphasis(true);// [목록] 목록화면 "내 글" 버튼 활성화myTextButton(true);// [목록] 후방글 노출 여부 설정hoobangUse(false);/*---------------------------------------------*/// [쓰기] 글 작성시 작성완료 버튼 제목 옆에도 나오도록 추가addWriteBtn(true);지푸라기님의 댓글의 댓글
안 그래도 색상값 자동으로 가져오게 하려고 우상단 테마 설정쪽 정보를 가져오려고 했었는데
이게 콘솔상에서는 잘 가져오는데 후킹하는 자바스크립트에서는 그 값을 못 가져오더라고요
그래서 수동으로 해놨는데....html쪽에도 있었을줄이야 ㅎㅎ
덕분에 잽싸게 수정해서 첨부파일에 반영해놨습니다...감사합니다^^
지푸라기님의 댓글의 댓글
맥 버전 크롬에서도 Ctrl + 숫자키로 이동이 잘 되더라고요
말씀하신 탭 이동 기능은 Ctrl이 아닌 Command 키와 조합키로 사용되고 있었습니다.
맥 전용 키보드를 사용하신다면 Control + 숫자키를 사용하시면 동작할거에요
제가 맥 전용 키보드를 사용하지 않아서 실제와 좀 다를지도 모르겠네요
그래서 혹시나 하고 맥 사용자는 단축키를 2가지로 설정 가능하게 했습니다.
Contron + 숫자, Shift + Command + 숫자
맥에서 일반 키보드로 정상 동작하는건 확인 했습니다.
일반 키보드의 윈도우키가 맥의 Command키로 동작하기 때문에
아마 잘 되실 듯 합니다.
혹시 문제가 있으시면 알려주세요^^;
LateSpring님의 댓글
지푸라기님의 댓글의 댓글
확장 프로그램까진 생각하고 있지 않긴해요.
그리고 다모앙이 지금도 계속 발전하고 있어서 소스가 수시로 변하기 때문에
잘 되던 기능이 갑자기 안되는 경우가 빈번해서 확장 등록하면 실시간 대응하기가 좀 어려울 듯 합니다.
커스텀 UI는 소스 변경이 없어야 제대로 기능이 유지되거든요...
우리 다모앙 개발자님들 홧팅 한번 외쳐보아요^^;
지푸라기님의 댓글
https://damoang.net/pds/166
자료실에서 다운 받으실 수 있습니다.
--------------
댓글 버튼 영역 관련하여...
- 커스텀 UI는 페이지가 로딩 될 때 데이터를 조작해서 원하는 모양을 만듭니다.
- 댓글을 수정, 삭제 등 댓글에서 기능이 동작된 후
페이지 전체를 새로 로딩하지 않고 댓글 영역만 새로 로딩하고 있습니다.
그래서 버튼영역의 위치가 댓글 프로필 영역이 아닌 아래쪽에 보이고 있습니다.
새로고침하면 다시 정상적으로 커스텀UI가 적용되서 댓글 프로필에 보입니다.
- 이 문제는 다모앙에서 로딩 방식으로 바꿔주지 않는이상 조치가 어려워 보이는데
일단 감안하고 사용해주세요.
- 함수를 후킹해서 재정의해서 쓰면되지 않을까 얼핏 생각이 들어서 시도는 해보려고 합니다만
크게 기대는 안하시는것이...ㅡㅡ;
지푸라기님의 댓글의 댓글
사용자 설정 정보는 각 사용자의 브라우저 로컬 스토리지에 저장을 시킬 수는 있습니다.
문제는 확장 프로그램은 제가 만든 프로그램이 아니기 때문에
로컬스토리지 정보를 불러와도 각 함수에 사용자가 설정한 값들을 넣어줄 수가 없다는거에요 ㅜㅜ
결국 기능을 실행하려면 이렇게 함수를 실행해야 하는데 hoobangUse(false);
로컬에서 true를 저장하고 있더라도 false 함수를 실행하기 때문에 false가 되거든요
그렇다고 사용자가 설정한 함수를 무시하고 로컬에 저장된 정보로만 실행을 한다고 하면
로컬 설정을 변경하고 싶을 때 변경을 또 할 수가 없게 됩니다 ㅡㅡ;
로컬 스토리지 저장하기, 함수 실행하기 이런식으로 기능을 세분화해서 나눠서 제가 만들어 드리면
되기는 하는데 그렇게 하면 좀 많이 혼란스러우실거에요
제가 기본값으로 제공해드리는 값과 로컬에 저장된 값이 어떻게 다른지
하나하나 다 기억하고 계셔야하고 로컬 저장하는 프로세스와 함수 실행 프로세스를
나눠서 관리하셔야해요...ㅡㅡ;
암튼..설명이 복잡해졌지만....
아쉽지만..이건 좀 천천히 고민을 해봐야할 듯 합니다.
다른 방안이 생각 날 수도 있으니까요...^^;
지푸라기님의 댓글
기존 버전 쓰시는 분들에게 소식을 전합니다.
https://damoang.net/lecture/1124
편의성을 강화한 새 버전을 만들었습니다.
별도의 게시글로 등록을 하였으니 내용 보시고 적용해보세요.
기존 보다는 좀 쓰시기 편하실거에요..^^;









 조금이나마 도움이되서 다행이네요^^
조금이나마 도움이되서 다행이네요^^ 


























바람돌구름님의 댓글
다모앙이 점점 쓰기 편리해져서 너무 좋네요^^