알림
|
다모앙용 css 몇개 넣고 갑니다.
페이지 정보
작성일
2024.03.29 16:25
본문
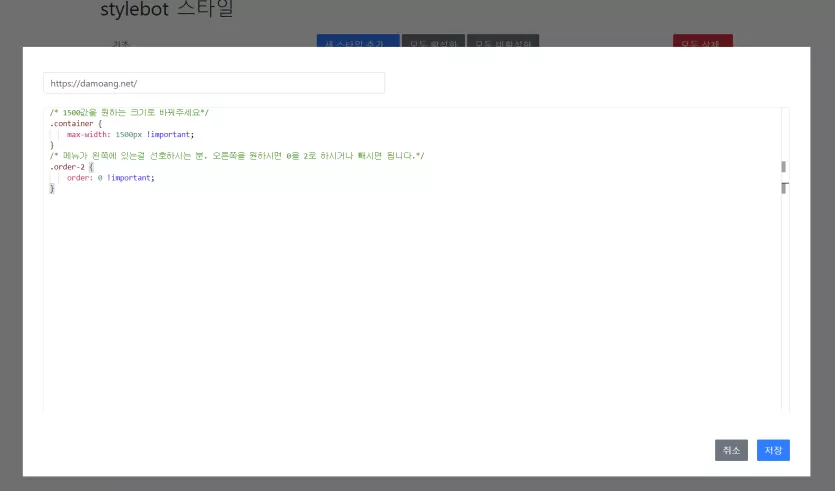
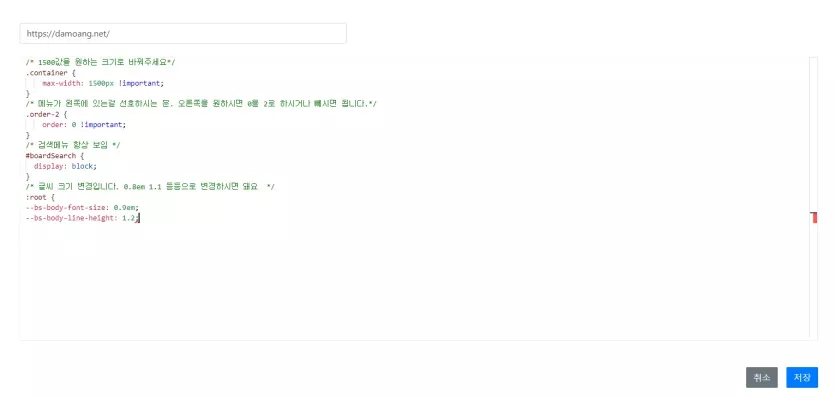
/* 1500값을 원하는 크기로 바꿔주세요*/
.container {
max-width: 1500px !important;
}
/* 메뉴가 왼쪽에 있는걸 선호하시는 분. 오른쪽을 원하시면 0을 2로 하시거나 빼시면 됩니다.*/
.order-2 {
order: 0 !important;
}
/* 검색메뉴 항상 보임 */
#boardSearch {
display: block;
}
/* 글씨 크기 변경입니다. 0.8em 1.1 등등으로 변경하시면 돼요 */
:root {
--bs-body-font-size: 0.9em;
--bs-body-line-height: 1.2;
}
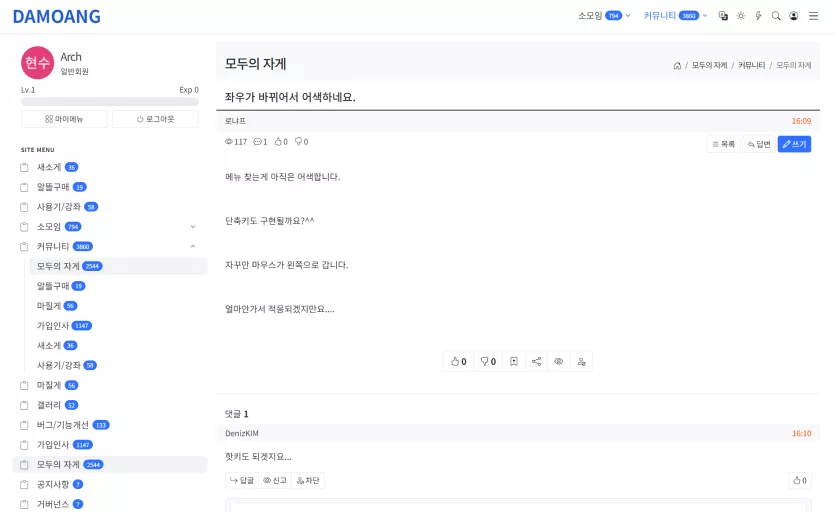
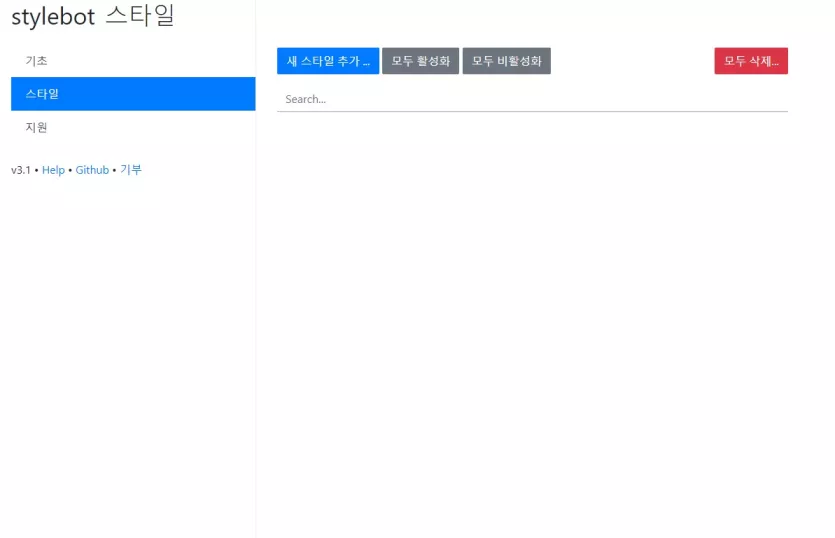
링크와 같은 크롬 확장 어플을 설치하시고 적용하시면 됩니다.
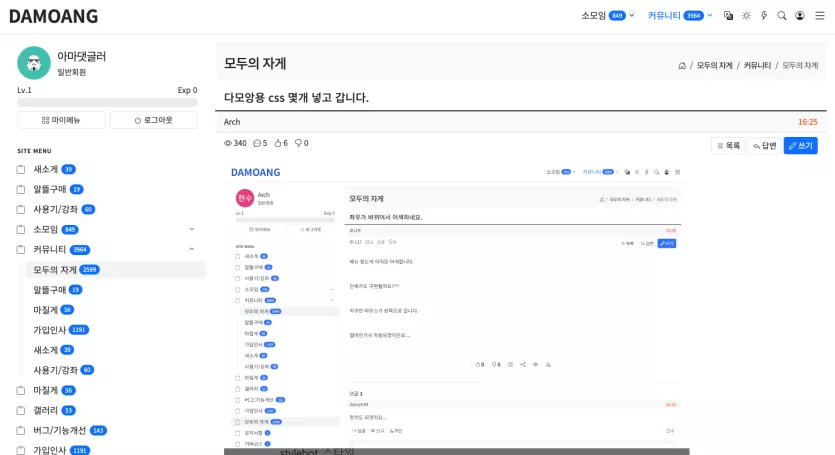
적용한 화면은 다음과 같습니다.
인스타 : @shining_riverside
펜탁스 K-1
펜탁스 K-3 MKIII
RICOH GR2
소니 A7C
-
등록일 어제 11:02
-
등록일 06.29 20:33
-
등록일 06.29 20:03
-
등록일 06.29 10:52
-
등록일 06.28 10:58
-
등록일 06.19 08:59
-
등록일 06.17 12:41
-
등록일 06.15 11:05
-
등록일 06.14 17:26
-
등록일 06.13 16:09
인스타 : @shining_riverside
펜탁스 K-1
펜탁스 K-3 MKIII
RICOH GR2
소니 A7C
댓글 94
/ 1 페이지
Arch님의 댓글의 댓글
@메이데이님에게 답글
확장프로그램 까셧으면 chrome://extensions/ 가시면 해당 프로그램 > 세부정보 (클릭)> 확장프로그램 옵션(클릭) > 스타일 > 새로 추가 해서 넣으시면 됩니다.
메이데이님의 댓글의 댓글
@Arch님에게 답글
익스텐션에서 확장프로그램 선택해서 스타일 새로 추가해서
올려주신 것 긁어서 복붙 후 저장해도 반응이 없어요.
저장해도 추가가 안되네요.
올려주신 것 긁어서 복붙 후 저장해도 반응이 없어요.
저장해도 추가가 안되네요.
메이데이님의 댓글의 댓글
Arch님의 댓글의 댓글
@메이데이님에게 답글
아 일단 끝에}로 닫기 안하셨어요. 그리고 저장 누르셔도 안되나요?
메이데이님의 댓글의 댓글
@Arch님에게 답글
도움 주셔서 감사합니다.
다른 익스텐션이랑 충돌이 있는지 저장이 안되네요.
저는 포기합니다.. ㅜㅠ
언젠가 왼쪽으로 옮겨주시겠죠. ^ ^;
다시 한 번 시간 내어 주셔서 감사합니다.
다른 익스텐션이랑 충돌이 있는지 저장이 안되네요.
저는 포기합니다.. ㅜㅠ
언젠가 왼쪽으로 옮겨주시겠죠. ^ ^;
다시 한 번 시간 내어 주셔서 감사합니다.
Arch님의 댓글의 댓글
@메이데이님에게 답글
에고고... 이것 말고도 다른 css 적용 익스텐션이라면 다 적용 가능하니 다른것도 한번 시도해보세요! css는 다 넣지 않으셔도 괜찮습니다.
메이데이님의 댓글의 댓글
@Arch님에게 답글
됐습니다~!!!!!!!!
끝에} 이거 붙이니까 되네요~!!
정말 감사합니다~!!!
끝에} 이거 붙이니까 되네요~!!
정말 감사합니다~!!!
다모앙님의 댓글
왼쪽 오른쪽 바꾸는게 이렇게 쉬운거였어요?
혹시 상단 고정하는것도 해지하는 거 올려주시면 css에 반영하도록 하겠습니다
혹시 상단 고정하는것도 해지하는 거 올려주시면 css에 반영하도록 하겠습니다
Arch님의 댓글의 댓글
@다모앙님에게 답글
상단 고정 해지가 정확히 어떤건지 말씀해주시면 확인해보겠습니다.
다모앙님의 댓글의 댓글
@Arch님에게 답글
상단에 memu부분 (로고 있는부분이) 잠시 멈추었다가 없어지는것 같습니다.
그 부분이 가려서 불편하다는 분들이 계셨어요
그 부분이 가려서 불편하다는 분들이 계셨어요
Arch님의 댓글의 댓글
@다모앙님에게 답글
보니까 이건 스크립트랑 짬뽕인 영역이라...
/* 상단바 고정 */
#header-copy.header-copy{
display: none;
}
#header-navbar.site-navbar {
position: relative !important;
display: block !important;
height: 64px !important;
}
일단 급하시면 이거 추가하시면 되긴 합니다.
/* 상단바 고정 */
#header-copy.header-copy{
display: none;
}
#header-navbar.site-navbar {
position: relative !important;
display: block !important;
height: 64px !important;
}
일단 급하시면 이거 추가하시면 되긴 합니다.
Arch님의 댓글의 댓글
@다모앙님에게 답글
/* 메뉴가 왼쪽에 있는걸 선호하시는 분. 오른쪽을 원하시면 0을 2로 하시거나 빼시면 됩니다.*/
@media (min-width: 992px) {
.order-2 {
order: 0 !important;
}
}
이건 가로 크기에 따라서 메뉴 위치 변경하는거 적요하는 미디어 쿼리입니다. 일단 이거 적용하면 되긴 할텐데 이거 이렇게 주먹구구식으로 하는것보다는 구조파악해서 제대로 적용하는게 나을듯 합니다. 일단 급한대로 적용해보시구용
@media (min-width: 992px) {
.order-2 {
order: 0 !important;
}
}
이건 가로 크기에 따라서 메뉴 위치 변경하는거 적요하는 미디어 쿼리입니다. 일단 이거 적용하면 되긴 할텐데 이거 이렇게 주먹구구식으로 하는것보다는 구조파악해서 제대로 적용하는게 나을듯 합니다. 일단 급한대로 적용해보시구용
ringocolor님의 댓글의 댓글
@다모앙님에게 답글
프론트쪽도 아시는분들 많을거 같으니 점차 개선해 나갈수 있지 않을까 싶습니다.
Danzy님의 댓글
감사합니다. 아주 잘됩니다. 왼쪽 메뉴 가로 길이를 줄일려면 어떻게 해야 할까요? 1500을 더 크게 잡으면 될까요?
Arch님의 댓글의 댓글
@Danzy님에게 답글
@media (min-width: 992px) {
.col-lg-9 {
width: 80%;
}
.col-lg-3 {
width: 20%;
}
}
이거 추가해서 80 20 값 조정하시면 됩니다. 합쳐서 100 되면 되요. 어디까지나 이건 개인용 css 라는것만 참고해주세용
.col-lg-9 {
width: 80%;
}
.col-lg-3 {
width: 20%;
}
}
이거 추가해서 80 20 값 조정하시면 됩니다. 합쳐서 100 되면 되요. 어디까지나 이건 개인용 css 라는것만 참고해주세용
가시나무님의 댓글의 댓글
@운영자A님에게 답글
서핑중인데.. 정말 볼 때마다 놀랍니다.
흐미 ptsd 인가보네요.
본인은 아니시죠? ㅋ
흐미 ptsd 인가보네요.
본인은 아니시죠? ㅋ
vulcan님의 댓글
오.. 잘됩니다. 마지막 열 }를 놓쳐서 안되네 하다가 댓글 보고 다시 하니 되네요 ㅎㅎㅎ 감사합니다.
떡배님의 댓글
우와 완전 대박입니다. 메뉴 왼쪽 뿐만이 아니라 계속 아쉬웠던 글자크기, 줄간격까지 한방에 해결되니 최고네요..
운영자님~ 요걸 기본으로 세팅해주심 안될까요?
운영자님~ 요걸 기본으로 세팅해주심 안될까요?
다모앙님의 댓글의 댓글
@떡배님에게 답글
그렇지 않아도 어제 이 셋팅으로 갔다가 사이드 이펙트 문제가 생겨서 롤백을 하였습니다 ㅠㅠ
다모앙님의 댓글
수라정님의 댓글의 댓글
@다모앙님에게 답글
안녕하세요. 프론트개발자입니다.
이름,날짜,추천,조회 열간격을 줄이시려는거면 아래처럼 수정해주세요.
css파일 : /theme/Marigold/skin/board/basic/list/list/list.css
이름,날짜,추천,조회 열간격을 줄이시려는거면 아래처럼 수정해주세요.
css파일 : /theme/Marigold/skin/board/basic/list/list/list.css
#bo_list .hd-name,
#bo_list .wr-name {
width: 80px; }
#bo_list .hd-date,
#bo_list .wr-date {
width: 35px; }
#bo_list .hd-hit,
#bo_list .wr-hit {
width: 70px; }
#bo_list .hd-num,
#bo_list .wr-num {
width: 35px; }
수라정님의 댓글의 댓글
@다모앙님에게 답글
그리고 추천이랑 조회가 같은 class(wr-num)로 되어있어서 같이 조정이 될텐데요.
따로 하고 싶으면 추천쪽 class를 'wr-hit '로 바꾸시고 위에 제가 언급한 css 파일에서 아래 내용을 수정하시면 됩니다.
오타를 낸건지 이거때문에 wr-hit class가 놀고있는것 같네요.
#bo_list .hd-hit,
#bo_list .wr-hit {
width: 70px; }
따로 하고 싶으면 추천쪽 class를 'wr-hit '로 바꾸시고 위에 제가 언급한 css 파일에서 아래 내용을 수정하시면 됩니다.
오타를 낸건지 이거때문에 wr-hit class가 놀고있는것 같네요.
#bo_list .hd-hit,
#bo_list .wr-hit {
width: 70px; }
수라정님의 댓글의 댓글
@다모앙님에게 답글
밑에 새로 코드 추가로 올렸습니다. 보시고 판단하시면 될듯 합니다.
수라정님의 댓글의 댓글
@다모앙님에게 답글
아 근데 이렇게 수정하면 pc에서 볼때도 같이 바뀔꺼에요.
이게 반응형이 태블릿 대응이 안되어있네요. 그렇다보니 가로 768 미만일때 모바일로 바뀌게 되있다보니 아이패드미니가 데스크탑 화면으로 보여지다보니 손해?를 보는 상황이라..
태블릿 대응만 추가하시려면 위 파일을 아래와 같이 수정해주세요. 전체 코드입니다.
@charset "utf-8";
#bo_list .mb-photo {
width:18px;
height:18px; }
#bo_list .hd-wrap {
font-size: 14px; }
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num,
#bo_list .wr-name {
font-size: 12px; }
@media (min-width: 1000px) {
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num,
#bo_list .wr-name {
font-size: 13px; }
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num {
text-align: center; }
#bo_list .hd-name,
#bo_list .wr-name {
width: 100px; }
#bo_list .hd-date,
#bo_list .wr-date {
width: 80px; }
#bo_list .hd-hit,
#bo_list .wr-hit {
width: 70px; }
#bo_list .hd-num,
#bo_list .wr-num {
width: 60px; }
}
@media (min-width: 768px) and (max-width: 999px) {
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num,
#bo_list .wr-name {
font-size: 13px; }
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num {
text-align: center; }
#bo_list .hd-name,
#bo_list .wr-name {
width: 80px; }
#bo_list .hd-date,
#bo_list .wr-date {
width: 35px; }
#bo_list .hd-hit,
#bo_list .wr-hit {
width: 35px; }
#bo_list .hd-num,
#bo_list .wr-num {
width: 35px; }
}
이게 반응형이 태블릿 대응이 안되어있네요. 그렇다보니 가로 768 미만일때 모바일로 바뀌게 되있다보니 아이패드미니가 데스크탑 화면으로 보여지다보니 손해?를 보는 상황이라..
태블릿 대응만 추가하시려면 위 파일을 아래와 같이 수정해주세요. 전체 코드입니다.
@charset "utf-8";
#bo_list .mb-photo {
width:18px;
height:18px; }
#bo_list .hd-wrap {
font-size: 14px; }
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num,
#bo_list .wr-name {
font-size: 12px; }
@media (min-width: 1000px) {
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num,
#bo_list .wr-name {
font-size: 13px; }
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num {
text-align: center; }
#bo_list .hd-name,
#bo_list .wr-name {
width: 100px; }
#bo_list .hd-date,
#bo_list .wr-date {
width: 80px; }
#bo_list .hd-hit,
#bo_list .wr-hit {
width: 70px; }
#bo_list .hd-num,
#bo_list .wr-num {
width: 60px; }
}
@media (min-width: 768px) and (max-width: 999px) {
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num,
#bo_list .wr-name {
font-size: 13px; }
#bo_list .wr-no,
#bo_list .wr-date,
#bo_list .wr-num {
text-align: center; }
#bo_list .hd-name,
#bo_list .wr-name {
width: 80px; }
#bo_list .hd-date,
#bo_list .wr-date {
width: 35px; }
#bo_list .hd-hit,
#bo_list .wr-hit {
width: 35px; }
#bo_list .hd-num,
#bo_list .wr-num {
width: 35px; }
}
수라정님의 댓글의 댓글
@수라정님에게 답글
들여쓰기가 잘 안되서 이상하게 보이긴 한데...
min-width 768px style을 1000px로 바꾸고, 사이즈 조정한 style을 min 768, max 999에 적용하겠다는 내용입니다.
min-width 768px style을 1000px로 바꾸고, 사이즈 조정한 style을 min 768, max 999에 적용하겠다는 내용입니다.
좋아요22님의 댓글
이미 읽은글은 구분되게 색상을 변경하고 싶은 분들은 이걸 추가하세요.
a:visited { color:grey; }
a:visited { color:grey; }
Danzy님의 댓글의 댓글
@좋아요22님에게 답글
말씀해주신걸로 추가 했더니 사이트 메뉴까지 변경되버리네요 ㅠ 혹시 본문만 지정하려면 어떻게 해야 할까요?
좋아요22님의 댓글의 댓글
@Danzy님에게 답글
div .gap-2 a:visited { color:#D8D8D8; }
이걸로 바꿔서 해보세요.
color 안에는 취향에 맡는 색상을 넣으시면 됩니다.
컬러코드 - https://www.html-color-codes.info/Korean/
이걸로 바꿔서 해보세요.
color 안에는 취향에 맡는 색상을 넣으시면 됩니다.
컬러코드 - https://www.html-color-codes.info/Korean/
comtdfri님의 댓글
와 이게 크롬 확장을 깔아서 되는건가요 아니면 이 게시판 툴이어서 가능한건가요?
대단하세요
대단하세요
삼손님의 댓글
와 감사합니다. 확실히 메뉴가 왼쪽에 있어야 게시글이 화면 가운데 오게 돼서 글을 읽기가 편한 거 같아요.
Younix님의 댓글
오 감사합니다.
맥에서 사파리 쓰시면 본문 내용을 복사해서 텍스트 파일로 만들어 확장자를 .css로 바꿔주시고 사파리 설정의 고급 메뉴에서 스타일 시트로 불러오면 적용됩니다.
맥에서 사파리 쓰시면 본문 내용을 복사해서 텍스트 파일로 만들어 확장자를 .css로 바꿔주시고 사파리 설정의 고급 메뉴에서 스타일 시트로 불러오면 적용됩니다.






































































외국인노동자의비애님의 댓글