알림
|
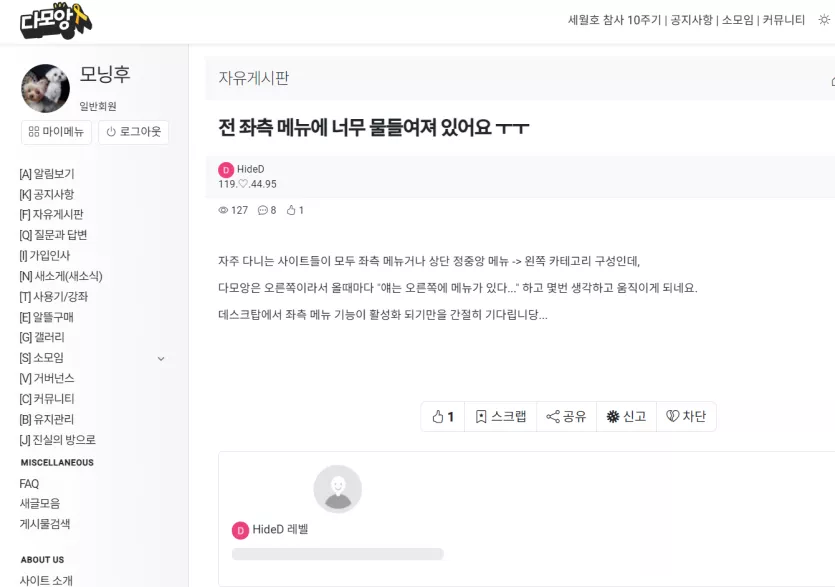
전 좌측 메뉴에 너무 물들여져 있어요 ㅜㅜ
페이지 정보
작성일
2024.04.13 01:12
본문
자주 다니는 사이트들이 모두 좌측 메뉴거나 상단 정중앙 메뉴 -> 왼쪽 카테고리 구성인데,
다모앙은 오른쪽이라서 올때마다 "얘는 오른쪽에 메뉴가 있다..." 하고 몇번 생각하고 움직이게 되네요.
데스크탑에서 좌측 메뉴 기능이 활성화 되기만을 간절히 기다립니당...
-
등록일 06.23 12:48
-
등록일 04.13 01:12
-
등록일 04.02 13:18
-
등록일 03.29 17:59
-
등록일 03.29 17:39
댓글 15
/ 1 페이지
아달린님의 댓글
잠깐 좌측에 있기도 했는데 글자 옆 여백이 커서 그냥 우측이 낫더라구요 금방 적응하실겁니다 ㅎㅎ
HideD님의 댓글의 댓글
@아달린님에게 답글
제가 Windows 11 쓸때도 시작버튼이 가운데 있는거 적응하는데 정말.... 한참 걸렸어요.
이거 쉽지 않아요 진짜 ㅎㅎ
이거 쉽지 않아요 진짜 ㅎㅎ
남극백곰님의 댓글
다뫙 초기때 크롬 프로그램으로 메뉴 좌측으로 이동하는거 알려줬었는데 찾아 보시면 있을검미다
HideD님의 댓글의 댓글
@오월의장미님에게 답글
저는 데스크탑유저라서요. 안드로이드로 접속 자주 할 것 같으면 고려해볼게요
오월의장미님의 댓글의 댓글
@HideD님에게 답글
데스크탑은... ... 고민이시겠어요... ㅠ ㅠ 

HideD님의 댓글
생각해보니 직접 css를 만들어서 쓰면 되겠다 싶어서 급하게 땜빵했습니다.
편안... 하지 않군요. 왼쪽 벽에 붙이고 싶어졌어요..
.container > .row > .order-2 {
order: 0 !important;
}편안... 하지 않군요. 왼쪽 벽에 붙이고 싶어졌어요..
HideD님의 댓글
#header-navbar.site-navbar {
position: fixed !important;
display: block !important;
height: 64px !important;
}
#header-navbar > .container {
margin-left: unset;
}
#main-wrap > .container {
margin-left: unset;
}
.container > .row > .order-2 {
order: 0 !important;
}
#sidebar-site-menu {
margin-left: 1em;
}
일단 이렇게 살래요.
오른쪽이 횡하면 그냥 브라우저 너비를 줄여 쓰는 것으루..















대끼리님의 댓글
대부분이 오른 손잡이고, 마우스가 우측에 있으니까, 움직임이 편하죠.
단점은 눈이 잘 안간다는거... ㅋㅋㅋ 사실 이게 더 안좋은 걸수도 있지만요.