14인치 FHD 폰트스케일 1.17 좋네요.
페이지 정보
작성자
 흔남
흔남
 흔남
흔남
작성일
2025.01.28 02:38
본문
바로 아랫글에서 아이디어 주신 심사아님당님, 감사합니다.
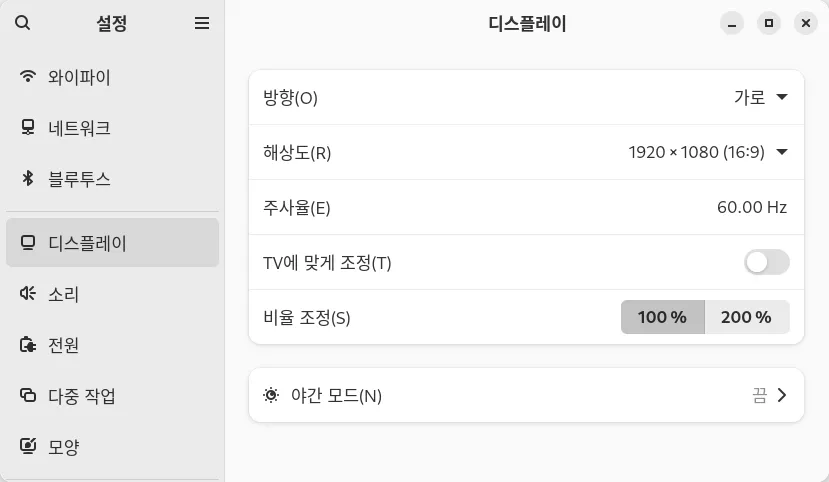
▼ 14인치 FHD 해상도. GNOME에서 확대비율 120% 설정값이 없기도 하고, 윈도우에서 120? 125? 제공하는대로 넣으니까 사진이 뭉개지는 문제가 있어서... 리눅스에서는 확대비율 100% 쓰고 있었습니다.
그래서 모든 텍스트가 작게 보이는 증상으로 고통받고 있었죠.ㅠㅠ
신사아님당님 글에 폰트스케일 올리는 아이디어가 있어서, 제가 좋아하는 값을 찾기 시작했어요.
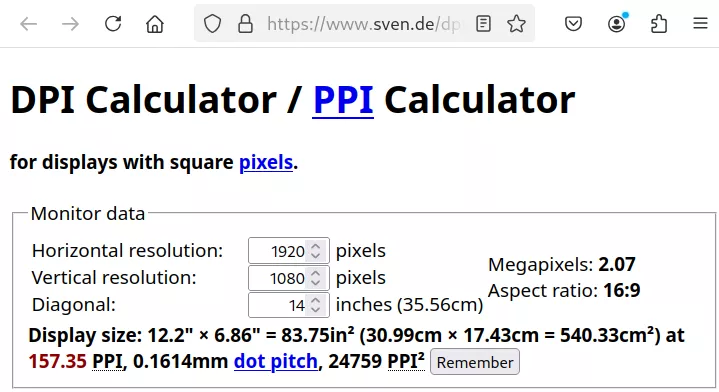
▲ 먼저, 제 디스플레이의 PPI(100% 기준 dpi) 값은 157ppi쯤.
▲ 제가 좋아하는 디스플레이 크기+해상도의 ppi 값은 135쯤.
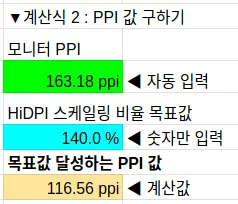
▼ 14인치 FHD 해상도에서 135dpi를 달성하려면 확대비율을 얼마나 해야 되는지 비례식으로 계산 (엑셀만세!)
대략 117%쯤 나오더군요.
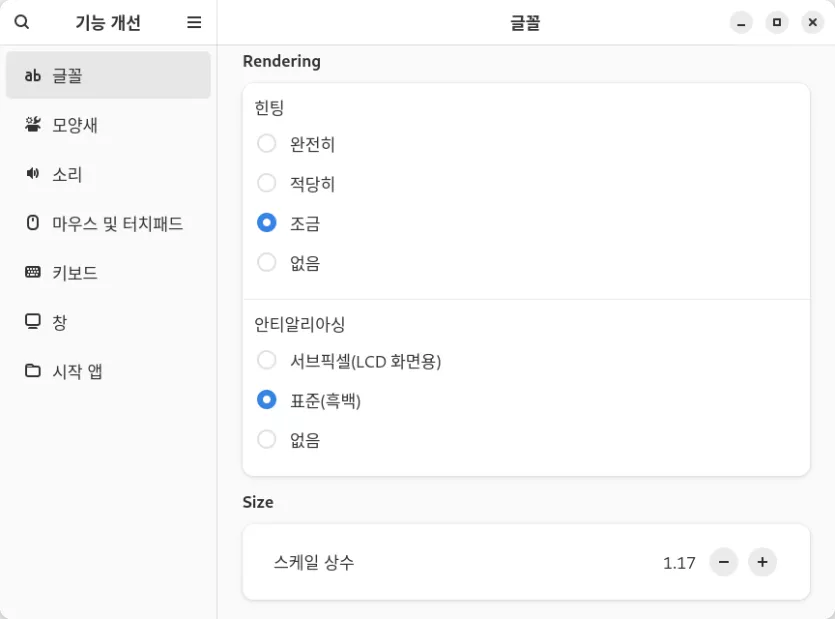
▲ GNOME Tweaks에서 폰트 스케일 상수 1.17로 지정.
텍스트가 커졌고,
눈이 피곤하지 않은 선에서 한눈에 들어오는 텍스트 양이 충분히 많아서 만족스럽습니다.
참고로 저는 135dpi 기준으로 맞췄지만, 27인치 4k 해상도 폰트스케일링 1.4(확대비율 140%)로 맞추었을 경우...
▲ 대략 117 dpi의 조밀함이 달성되는데, 제가 글씨 크게 보던 시절에 이정도 값을 굉장히 좋아했습니다.
(선호하는 수치는 대부분 비슷한 것 같습니다.)
결론 : GNOME 제작팀이 dpi/ppi에 진심인 것 같더라...
5명
추천인 목록보기
댓글 10
흔남님의 댓글의 댓글
작성일
01.28 11:43
@신사아님당님에게 답글
어떤 일을 하던 촉이 좋은 사람이 있습니다. 이거지! 하면서 감으로 결정하는데, 속도 빠르고 결과까지 좋은 ㄷㄷㄷ.
(제가 부러워하는 유형입니다.)
(제가 부러워하는 유형입니다.)
신사아님당님의 댓글의 댓글
작성일
01.28 12:41
@흔남님에게 답글
(댓글에 댓글 추가로 달았던거 전부 삭제했습니다. 맞는 것 같다가도... 아닌 것 같기도하고... 자꾸 장황해지기만 해서요  )
)
저도 제 눈에 편한 PPI 값을 찾고, 그걸로 필요한 배율값을 찾아서 다시 시작해 봐야 겠습니다. 감사합니다.
 )
)
저도 제 눈에 편한 PPI 값을 찾고, 그걸로 필요한 배율값을 찾아서 다시 시작해 봐야 겠습니다. 감사합니다.

Realtime님의 댓글
작성자
 Realtime
Realtime
 Realtime
Realtime
작성일
01.28 16:58
옛날 터미널만 쓰던 시절엔 80x24가 기본 터미널 가로세로 크기에, 모니터도 crt 큰걸 썼던것 같은데요.... 요즘 모바일이던 웹이던 글자가 작긴 합니다. 아니면 제 눈들이 슬슬 은퇴를 고려하는 걸까요?
흔남님의 댓글의 댓글
작성일
01.28 17:33
@Realtime님에게 답글
과거 스마트폰/PC모니터의 낮은 dpi 기준으로 제작된 홈페이지들이 요즘 스마트폰/PC모니터의 높은 dpi에 대응 못해서 생기는 현상이고, 그 중심에는 네이버 홈페이지가 있는 것 같습니다.
(우리 눈은 잘못이 없습니다.ㅠㅠ)
(우리 눈은 잘못이 없습니다.ㅠㅠ)
신사아님당님의 댓글
작성자
 신사아님당
신사아님당
 신사아님당
신사아님당
작성일
01.29 06:05
· --ozone-platform=wayland 등의 옵션을 사용해서 네이티브 웨일랜드로 크롬계열 브라우저를 실행했을 때 표시되는 웹페이지에는 폰트 스케일 상수값이 적용되지 않습니다. (대신, 브라우저 설정에서 기본 배율을 변경할 수 있습니다.)
· 크롬 계열 브라우저는 xwayland 상태에서만 폰트 스케일이 적용되고, 파이어폭스 계열은 네이티브 wayland에서도 잘 적용됩니다.
폰트스케일 변경하실 분들은 참고해주세요~
· 크롬 계열 브라우저는 xwayland 상태에서만 폰트 스케일이 적용되고, 파이어폭스 계열은 네이티브 wayland에서도 잘 적용됩니다.
폰트스케일 변경하실 분들은 참고해주세요~

신사아님당님의 댓글
작성자
 신사아님당
신사아님당
 신사아님당
신사아님당
작성일
01.30 06:09
본문을 참고해서 저도 배율 설정을 마쳤습니다.
설정 방법을 공유해 주셔서 감사합니다.
-
27인치 2560x1440 모니터 (108.79 ppi)를 목표값으로 해서, 163.18 / 108.79 = 1.5
(기존에는 3840 / 2560 으로 1.5를 떠올렸던건데 결과가 같아서 신기했습니다. ... 아니 당연한 건가요? ㅎㅎ @_@)
일단 1.5가 맞기는 한데, 이상하게 macos에서 사용할 때 보다 UI 글자 크기가 큽니다. 웹페이지가 표시되는 크기는 적당한데 말입니다.
UI dpi가 윈도우는 96인데 반해 macos는 72라서 생기는 차이일까요, 여튼 처음엔 여기에 막혀서 막연하게 숫자를 대입해서 값을 찾으려 했지만, 이번엔 목표값 1.5를 두고 계산해 봤습니다. (웹페이지 기준으로는 1.5가 맞는 것 같아서 이기도 합니다.)
· 폰트 스케일 배율 x 웹페이지 확대 배율
먼저 120% x 125% 를 적용해 봤습니다. (1.2 * 1.25 = 1.5 )
UI가 좀 작은 것 같기도 하고 파이어폭스에서는 125%를 지원하지않고 120%만 되더군요. 브라우저 마다 동일한 배율을 사용하고싶어서... 브라우저 배율은 110%를 사용해야 했습니다.
· 1.5 / 1.1 = 1.3636363636
브라우저 배율은 110%로 고정하고, 폰트 배율을 1.36 과 1.37을 적용해 봤습니다.
파일앱의 사이드바 글자는 좀 작은 감이 있지만 웹브라우저의 북마크바, 사이드바 글자 크기는 적당해 졌습니다.
드디어 맞는 값을 찾았다! 라고 해놓고...
· 1.4 x 1.1
잠깐 사이 눈이 적응했는지... 사이드바·북마크바·팝업메뉴의 글자가 큰 감이 있지만, 그래도 이 설정이 눈에 편한 느낌이 들어서... (노안ㅠ, 폰트 처리 방식 차이 등)
결국 다시 폰트 1.4에 웹페이지 110%를 기본 배율을 사용하기로 결정했습니다.
결과적으로 설정값이 달라지지는 않았지만, 어떤 과정을 통해 결과값이 이렇게 됐는지를 생각해 볼 수 있는 좋은 기회가 되었습니다. (뿌듯뿌듯)
p.s.
제게는 100~110 ppi 가 80~90cm 거리에서 보기에는 적당한 것 같습니다.
설정 방법을 공유해 주셔서 감사합니다.
-
27인치 2560x1440 모니터 (108.79 ppi)를 목표값으로 해서, 163.18 / 108.79 = 1.5
(기존에는 3840 / 2560 으로 1.5를 떠올렸던건데 결과가 같아서 신기했습니다. ... 아니 당연한 건가요? ㅎㅎ @_@)
일단 1.5가 맞기는 한데, 이상하게 macos에서 사용할 때 보다 UI 글자 크기가 큽니다. 웹페이지가 표시되는 크기는 적당한데 말입니다.
UI dpi가 윈도우는 96인데 반해 macos는 72라서 생기는 차이일까요, 여튼 처음엔 여기에 막혀서 막연하게 숫자를 대입해서 값을 찾으려 했지만, 이번엔 목표값 1.5를 두고 계산해 봤습니다. (웹페이지 기준으로는 1.5가 맞는 것 같아서 이기도 합니다.)
· 폰트 스케일 배율 x 웹페이지 확대 배율
먼저 120% x 125% 를 적용해 봤습니다. (1.2 * 1.25 = 1.5 )
UI가 좀 작은 것 같기도 하고 파이어폭스에서는 125%를 지원하지않고 120%만 되더군요. 브라우저 마다 동일한 배율을 사용하고싶어서... 브라우저 배율은 110%를 사용해야 했습니다.
· 1.5 / 1.1 = 1.3636363636
브라우저 배율은 110%로 고정하고, 폰트 배율을 1.36 과 1.37을 적용해 봤습니다.
파일앱의 사이드바 글자는 좀 작은 감이 있지만 웹브라우저의 북마크바, 사이드바 글자 크기는 적당해 졌습니다.
드디어 맞는 값을 찾았다! 라고 해놓고...
· 1.4 x 1.1
잠깐 사이 눈이 적응했는지... 사이드바·북마크바·팝업메뉴의 글자가 큰 감이 있지만, 그래도 이 설정이 눈에 편한 느낌이 들어서... (노안ㅠ, 폰트 처리 방식 차이 등)
결국 다시 폰트 1.4에 웹페이지 110%를 기본 배율을 사용하기로 결정했습니다.

결과적으로 설정값이 달라지지는 않았지만, 어떤 과정을 통해 결과값이 이렇게 됐는지를 생각해 볼 수 있는 좋은 기회가 되었습니다. (뿌듯뿌듯)

p.s.
제게는 100~110 ppi 가 80~90cm 거리에서 보기에는 적당한 것 같습니다.
흔남님의 댓글의 댓글
작성일
01.30 08:14
@신사아님당님에게 답글
저도 웹브라우저 기준으로 글씨크기 맞추니까 GNOME UI(파일앱) 글씨가 약간 작다는 생각을 했는데, 보다보니 견딜만 해서 Stop!!! 하였습니다. (제 자신이 무서워져서;;;)
교정시력 1.5 기준으로 27인치 4k모니터의 픽셀이 눈에 안보이는 거리 임계값이 80.3cm로 계산되네요. 거리도 최적세팅 하신 것 같습니다.
100~110ppi도 기억해둘게요. 감사해요.
교정시력 1.5 기준으로 27인치 4k모니터의 픽셀이 눈에 안보이는 거리 임계값이 80.3cm로 계산되네요. 거리도 최적세팅 하신 것 같습니다.
100~110ppi도 기억해둘게요. 감사해요.
신사아님당님의 댓글
작성자
 신사아님당
신사아님당
 신사아님당
신사아님당
작성일
01.30 10:09
23인치 모니터 쓰다가 27인치로 바꾸니 화면이 한 눈에 잘 안들어와서 점점 뒤로 물러나 앉다보니 이렇게 된건데, 이게 이렇게 과학적인 이야기가 되네요?! o_O
그놈 파일앱 사이드바 글씨만 유난히 작은 것 같습니다. /_\
보다보니 견딜만 해서 스톱! 에 공감합니다. 저도 "이만 하면 됐지 뭐~" 이러고 그만 뒀습니다.
어짜피 인터페이스 글꼴 종류나 크기를 변경하게 되면 또 틀어질지도 모르니까요. 적당히 적당히~
그놈 파일앱 사이드바 글씨만 유난히 작은 것 같습니다. /_\
보다보니 견딜만 해서 스톱! 에 공감합니다. 저도 "이만 하면 됐지 뭐~" 이러고 그만 뒀습니다.

어짜피 인터페이스 글꼴 종류나 크기를 변경하게 되면 또 틀어질지도 모르니까요. 적당히 적당히~










신사아님당님의 댓글