[자작앱] MyType 사파리 폰트 변경 확장 앱
페이지 정보
본문
다른 곳에도 글을 올렸으나 홍보차 여기에도 올려봅니다.
개인적으로 맑은고딕이나 산돌고딕네오 같은 익숙하고 밋밋한(?) 글꼴을 그닥 선호하지 않아서 윈도우, 맥에서는 Stylus라는 확장을 이용해서 글꼴을 모두 변경해서 사용하고 있습니다.
다만, iOS의 사파리에서는 몇몇 글꼴 변경 앱을 사용해봤으나 사소한 기능 부족이나 제 사용환경에서 아이콘 등이 제대로 표시되지 않는 등 아쉬운 점들이 있었고 윈도우나 맥 환경에서처럼 CSS만 이용해서는 제대로 글꼴 적용을 할 수가 없어서 직접 이리저리 만들어보다가 앱스토어 등록을 하게 되었습니다.
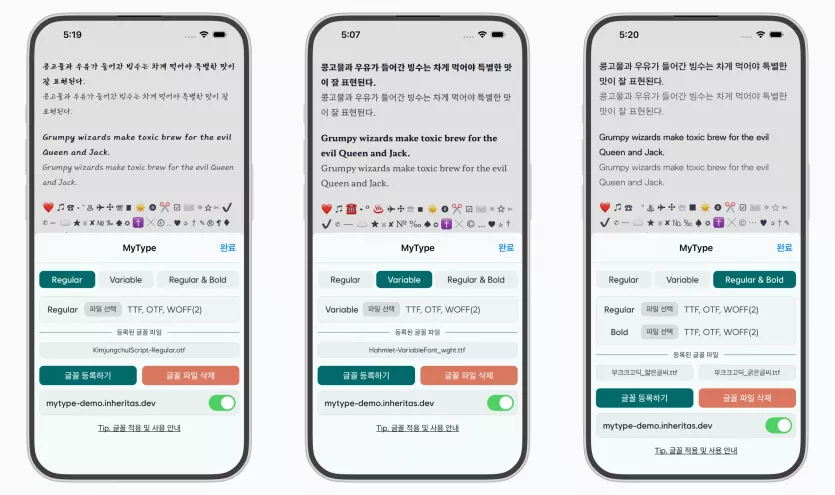
간단한 기능 소개는 아래와 같습니다.
■ Regular, Variable, Regular & Bold 세 가지 중 하나를 선택해서 글꼴 파일을 사용할 수 있습니다.
- Regular: 한가지 굵기의 단일 글꼴
- Variable: 가변 글꼴 (가변 글꼴 파일이 아니라면 모든 텍스트가 단일 굵기로 표시됩니다.)
- Regular & Bold: 일반 굵기와 굵은 굵기의 글꼴 파일을 각각 지정
■ 웹사이트 별 적용 설정
- 토글 스위치를 통해 현재 페이지의 도메인을 예외 처리할 수 있습니다.
■ 지원 글꼴 파일
- ttf, otf, woff, woff2 형식의 글꼴을 지원합니다.
- 파일의 용량 제한은 없습니다만, 용량이 큰 파일은 성능 저하가 발생할 수 있으므로 적당한 크기의 파일을 사용하거나 용량이 작은 woff, woff2 파일을 사용하는 것을 권장합니다. 로드 시간 지연을 최소화하기 위해서 일부 요소(광고, iframe으로 감싼 임베디드 컨텐츠 등)에는 글꼴을 적용하지 않습니다. 예외적으로, 네이버의 경우 페이지 내에 iframe을 적극.. 사용하는 경우가 있어 네이버 관련 페이지는 모든 프레임에 적용이 되도록 설정되어 있습니다. 또한, FaceBook 및 Instagram 페이지에서 페이지의 너비가 일정 수준 이하일 때 글꼴이 깨지거나 정상적으로 적용이 되지 않는 문제가 있어 관련 페이지 역시 글꼴 적용을 하지 않습니다.
[ 1.1.0 업데이트 ]
- Instagram 페이지에서도 글꼴 변경이 가능합니다.
- iFrame 출처에 따라 (네이버, X(트위터), 인스타그램, 유튜브 혹은 모든 프레임) 개별적으로 폰트 적용을 설정할 수 있는 기능이 추가되었습니다.
추가로 웹페이지의 HTML 내에서 Helvetica, Arial 등의 기본 글꼴이 아닌 글꼴을 인라인 스타일로 선언해둔 경우(눈누 https://noonnu.cc/ 같은 웹사이트), 웹페이지의 의도를 어느정도 존중하고자 글꼴을 적용하지 않습니다.
제가 방문하는 웹사이트 환경 내에서는 문제가 없도록 설정했으나, 모든 웹사이트와 기기를 테스트 할 수는 없기에 혹시 문제가 발생하는 웹사이트가 있다면 알려주시면 수정 사항에 반영하도록 하겠습니다.
가격은 무료입니다.
AppStore 링크는 아래와 같습니다.
https://apple.co/3yCR6md
나랑노랑님의 댓글
늘 글꼴에 대한 아쉬움이 있었는데요
갈증이 해소되는 기분입니다
고마워요














태권부이님의 댓글
잘 사용할게요 :)