다모앙에 사용할 리액션 기능을 개발해보고 있습니다
페이지 정보
 kkigomi
kkigomi
본문
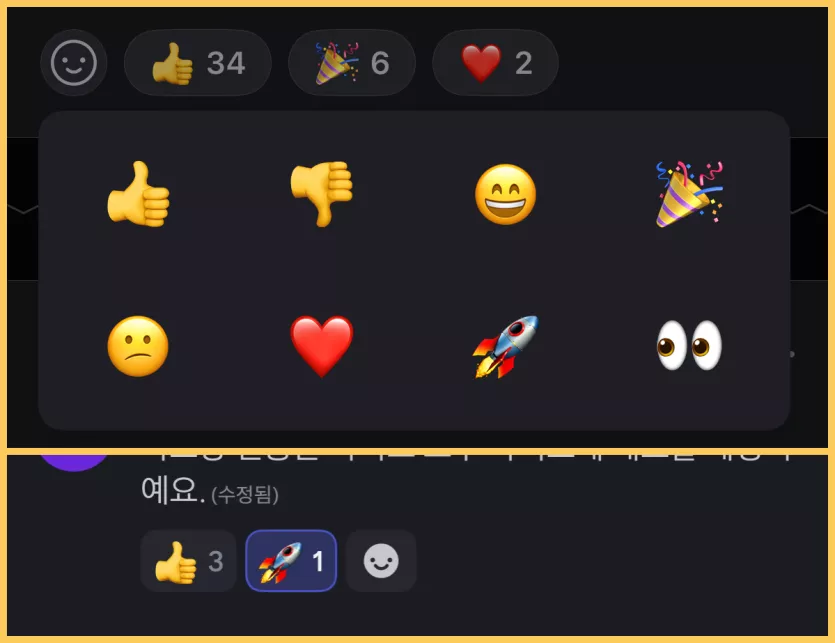
(위 이미지는 깃허브와 디스코드의 예시)
깃허브에서 이슈나 댓글, 디스코드에서 챗에 대해 위 이미지처럼 글이나 댓글에 간단하게 반응을 남기는 기능을 개발해보고 있습니다.
다모앙은 현재 그누보드라서 그누보드 플러그인 형태로 개발하고 있고, 다모앙 뿐만 아니라 그누보드 사용자도 이 기능을 설치해서 사용할 수 있도록 배포도 예정하고 있습니다.
다모앙이나 그누보드와는 상관없지만 라이믹스 용 기능도 같이 개발해서 이것도 동시에 배포할 예정이고요.
그누보드는 SQL Injection에 각별히 주의해야하고, 리액션 버튼을 사용자가 스킨 등의 파일을 직접 수정해서 코드를 넣어줘야만 하기에 만드는 사람이나 사용하는 사람이나 어려움이 있을 수 밖에 없는 구조입니다. 스킨을 여러가지 사용한다면 적용할 스킨을 전부 다 수정해야만하는 구조죠.
라이믹스는 SQL Injection에 훨씬 안전하고 리액션 버튼도 글이나 댓글 하단에 넣어줄 수 있어서 스킨 등을 사용자가 수정할 필요가 없어서 비교적 깔끔하게 개발이나 사용하기 편한 부분이 있네요.
백엔드는 각 플랫폼에 맞춰서 따로 만들 수 밖에 없지만 프론트는 공통으로 사용할 수 있도록 만들고 있습니다.
백엔드에서는 데이터만 처리하는 정도로만 간소화하고, 주로 프론트에서 다루려하고 있습니다.
프론트는 AlpineJS 기반으로 만들고 있습니다. 조금 써보니 간결해서 그냥 막 쓰기 좋은 것 같습니다.
배포형으로 하려니 사용자가 모양새를 조금 수정해서 사용하려할 때 빌드 과정이 없는 것을 선택하게 되었고, Vue도 고려했으나 좀 더 가볍게 사용할 수 있는 AlpineJS를 사용하기로 했습니다.
AlpineJS도 아직 적응 중이라서 어떻게 구성하는 것이 가장 나을지는 잘 모르겠어서 조금 헤매고 있습니다. 잘 작동시키는데는 문제가 없지만 다른 사람들의 결과물을 구경하면서 더 좋은 방법이 있는지도 공부해봐야겠네요.
특정 서비스만을 고려한 것이 아니고 설치형으로 배포 할 에정이다보니 이미 AlpineJS를 사용 중인 곳에서 충돌이나 또, 이 기능 외에도 AlpineJS를 이용하는 다른 기능도 개발 할 예정이고 각각 따로 배포하는 것이라서 이 충돌 문제는 해결해나가야 할 것 같습니다. 당장 다모앙에도 이미 AlpineJS가 사용 중이라서...
시간은 좀 더 걸릴 것 같은데, 그누보드나 라이믹스를 알고 관심있으신 분들은 나중에 저장소가 공개되면 코드를 개선하는데 도움 부탁드립니다. 다시 글 올리겠습니다. 😀












부서지는파도처럼님의 댓글