[13] 옵시디언에서 도서 데이터베이스 만들기
페이지 정보
 shunnna
shunnna
본문
도서 데이터베이스 만들기에 관한 글입니다.
출처
[Tutorial: How to Create a Bookshelf in Obsidian.md – The Buccaneer's Bounty](https://thebuccaneersbounty.wordpress.com/2021/08/21/tutorial-how-to-create-a-bookshelf-in-obsidian/)
[GitHub - GentryGibson/ObsidianBookshelf: This is the sample vault that I used to create a bookshelf in Obsidian.md](https://github.com/GentryGibson/ObsidianBookshelf)
필요 플러그인
- Dataview (Community Plugin)
- QuickAdd (Community Plugin)
설치
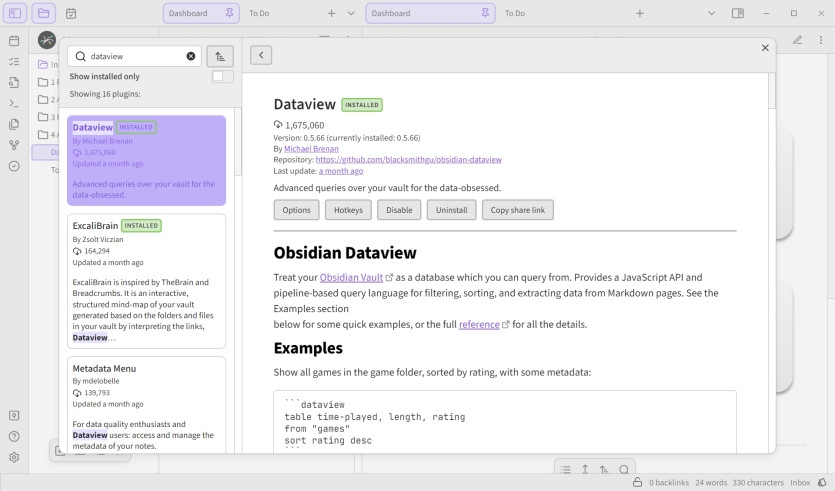
Dataview 플러그인
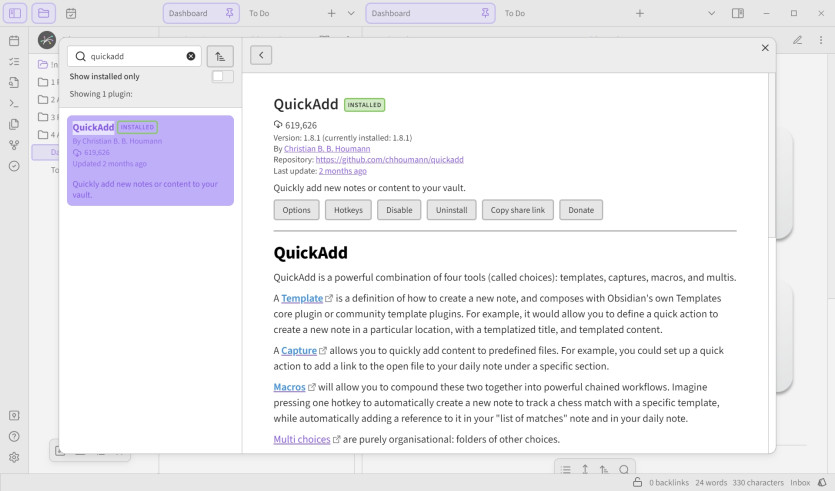
QuickAdd 플러그인
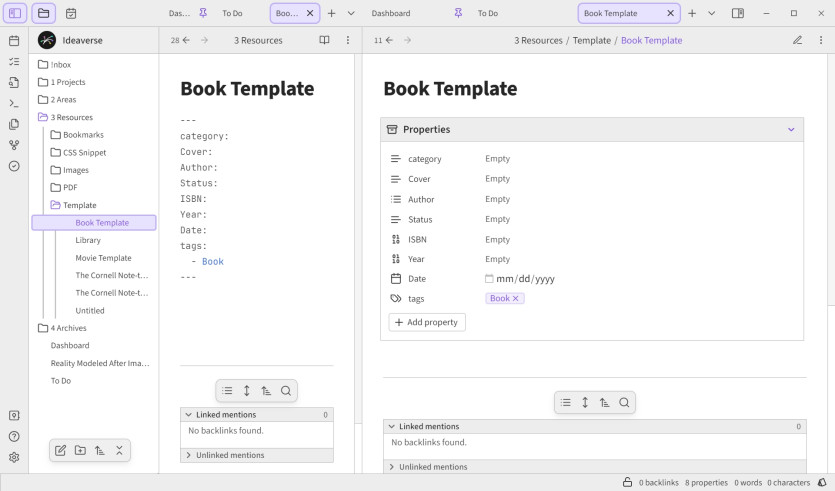
Book Template 노트 만들기
다음 코드를 노트에 붙여넣기 한 다음에 마크다운 파일로 저장한 후 템플릿 노트로 사용하면 됩니다.
---
category:
Cover:
Author:
Status:
ISBN:
Year:
Date:
tags:
- Book
---
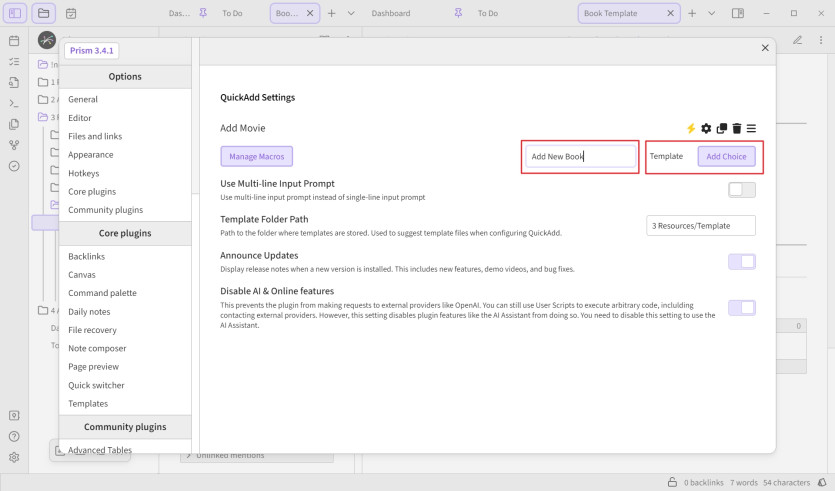
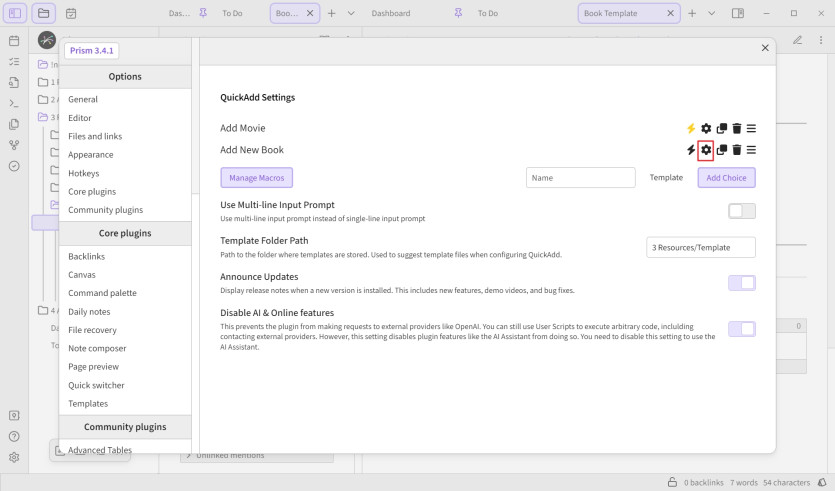
QuickAdd 설정 창으로 가서 Add New Book을 입력한 후 Add Choice 버튼을 클릭합니다.
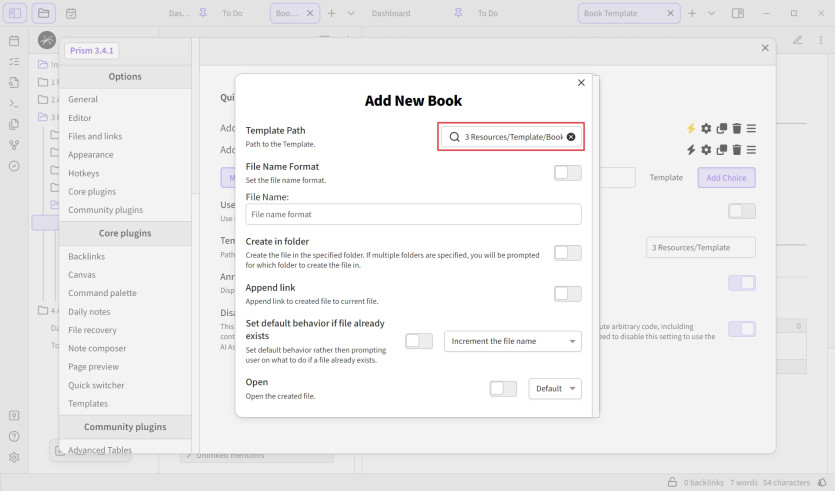
Add New Book 옆 톱니바퀴 아이콘을 클릭합니다.
Template Path 템플릿으로 사용할 노트를 선택합니다.
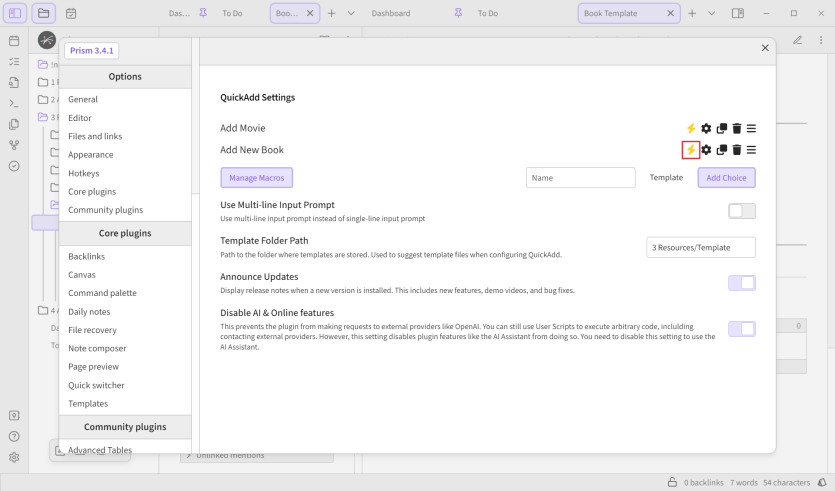
Add New Book 옆 번개모양 아이콘을 클릭하여 활성화합니다.
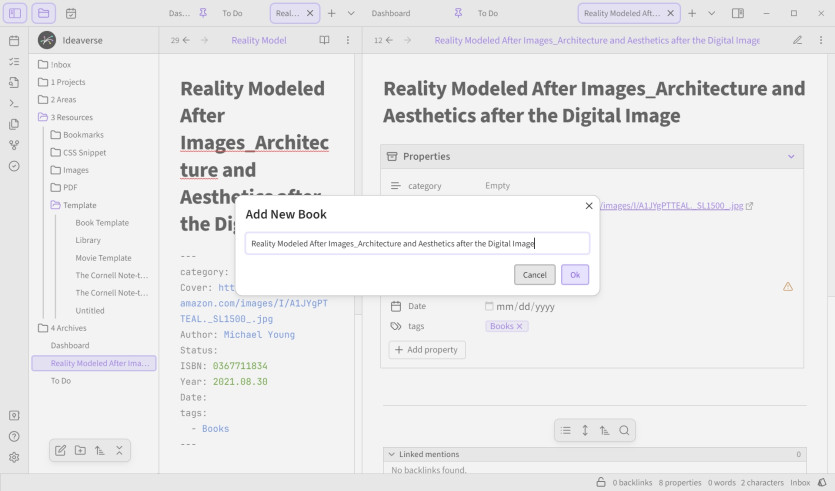
Ctrl + P를 눌러 Add New Book을 입력하여 도서 노트를 만듭니다.
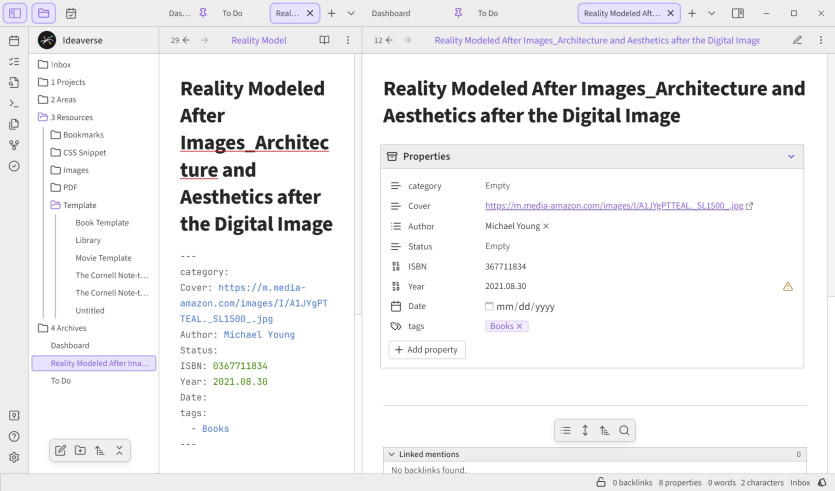
생성된 노트 모습입니다.
Dataview
Dataview 플러그인을 사용하여 데이터베이스 형식으로 표현하는 방법에 대해 알아보겠습니다.
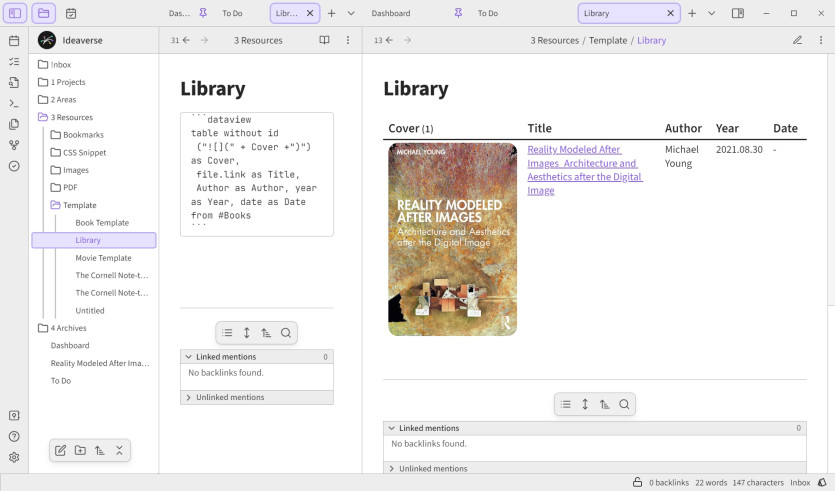
Library 노트를 만든 후 다음 코드를 붙여넣기 합니다.
```dataview
table without id
("") as Cover,
file.link as Title,
Author as Author, year as Year, date as Date
from #Books
```
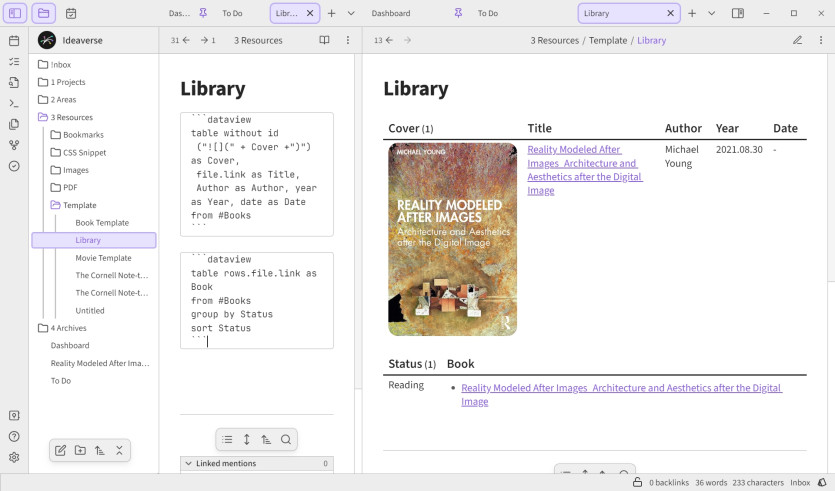
하단에 책을 읽었는지 한눈에 볼 수 있는 항목을 만듭니다.
다음 코드를 Library 노트에 붙여넣기 합니다.
```dataview
table rows.file.link as Book
from #Books
group by Status
sort Status
```
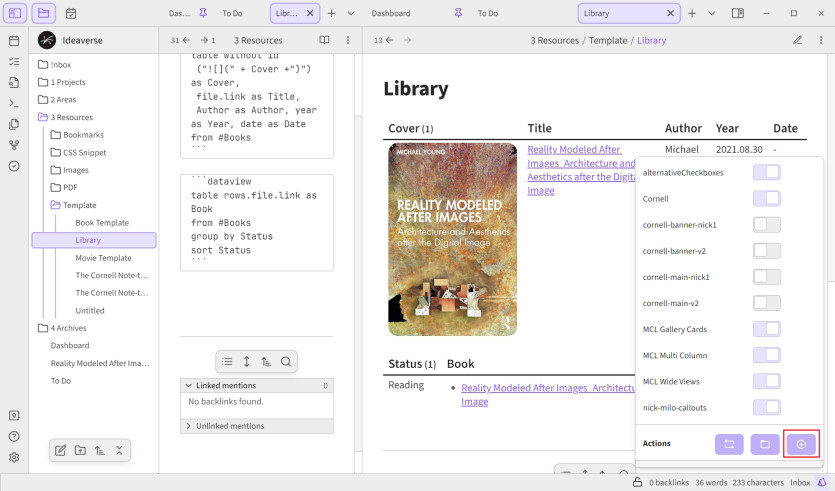
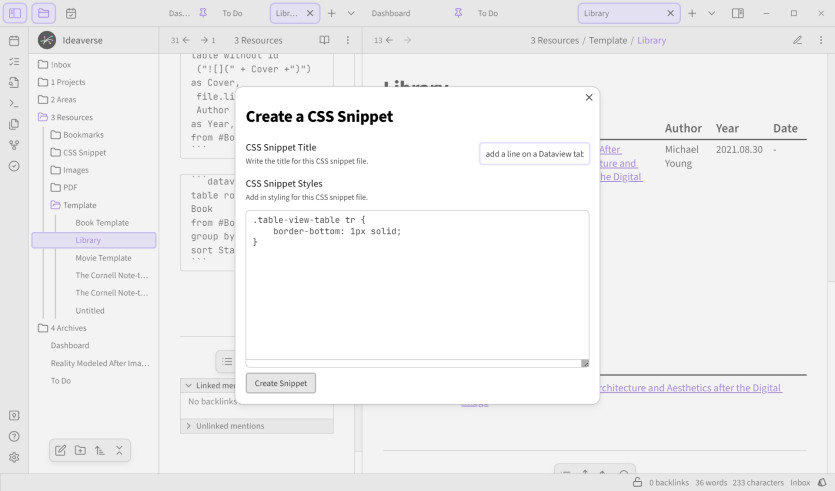
Dataview 테이블에 구분선을 추가하려면, MySnippets 플러그인을 설치한 후, CSS 파일을 만들어 줍니다.
다음 코드를 붙여넣기한 후 저장합니다.
.table-view-table tr {
border-bottom: 1px solid;
}
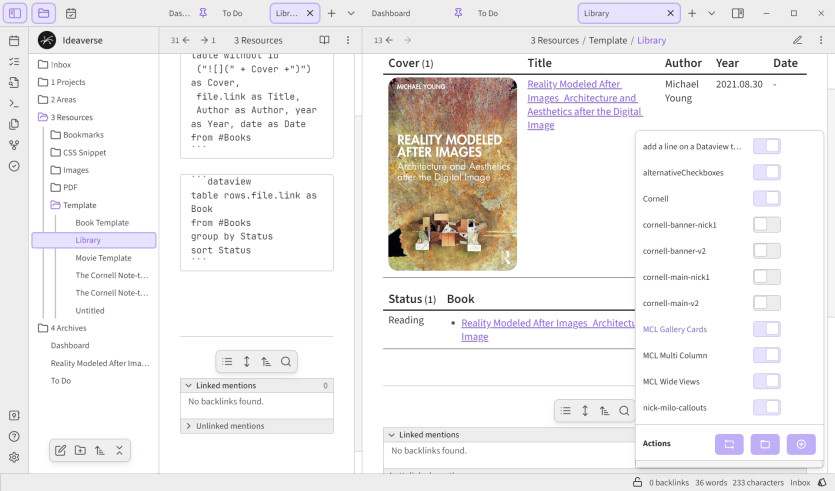
MySnippets 플러그인에서 방금 만든 CSS 파일 활성화를 해줍니다.
영화 데이터베이스만들때는, 영화 정보를 외부에서 불러오기를 하였지만, 도서관련해서는 그런 API가 있는지는 추가적인 검색 및 적용이 필요합니다.