[16] 옵시디언에서 간단한 개인 금융 대시보드 만들기
페이지 정보
본문
소개
간단한 개인 금융 상태를 한 눈에 보여주는 대시보드 만드는 예제에 관련된 글입니다.
출처
[How to Create a Simple Personal Finance Dashboard in Obsidian | by Geet Duggal | Medium](https://medium.com/@geetduggal/how-to-create-a-simple-personal-finance-dashboard-in-obsidian-2f238627286a)
설치
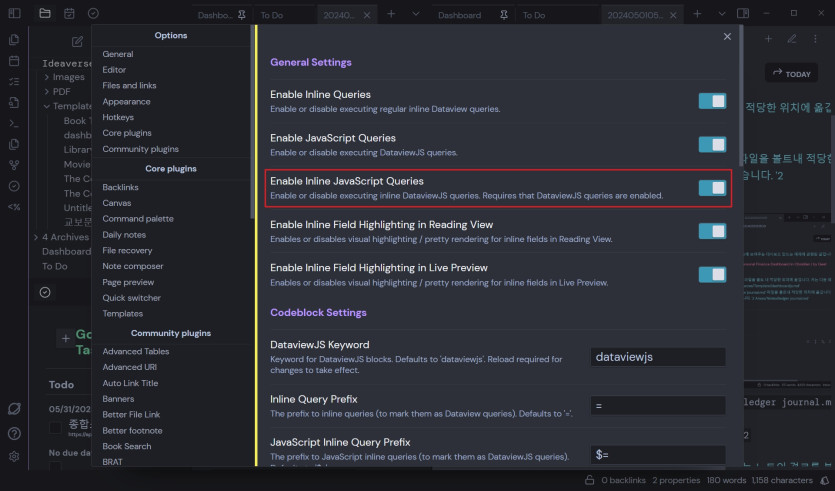
- Dataview 플러그인 설치가 필요합니다. 'Enable Inline JavaScript Queries’가 활성화 되어야 합니다.
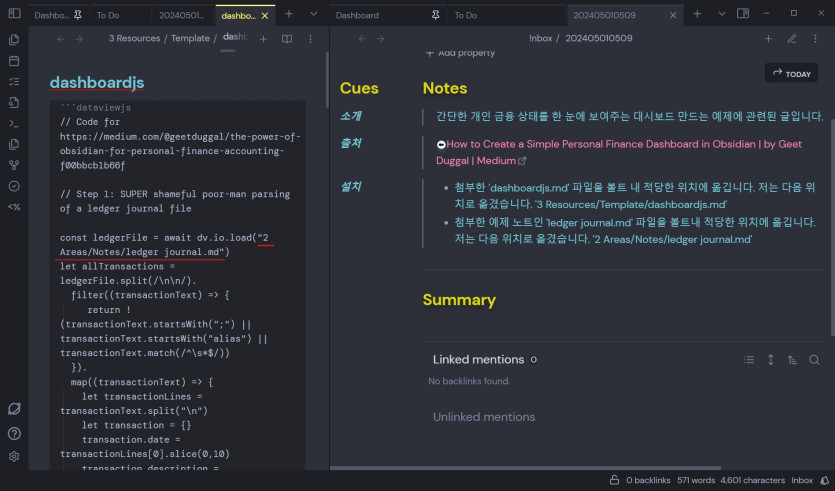
- 첨부한 'dashboardjs.md' 파일을 볼트 내 적당한 위치에 옮깁니다. 저는 다음 위치로 옮겼습니다. '3 Resources/Template/dashboardjs.md'
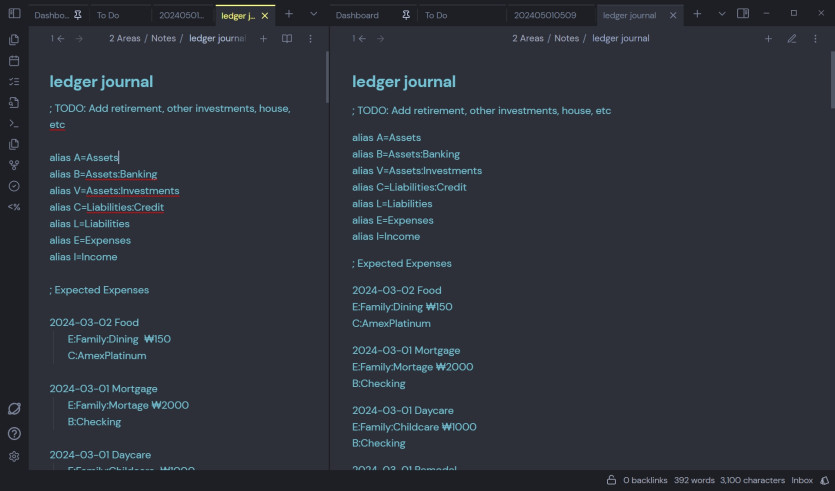
- 첨부한 예제 노트인 'ledger journal.md' 파일을 볼트내 적당한 위치에 옮깁니다. 저는 다음 위치로 옮겼습니다. '2 Areas/Notes/ledger journal.md'
const ledgerFile = await dv.io.load("ledger journal.md 파일 위치")
const ledgerFile = await dv.io.load("2 Areas/Notes/ledger journal.md")
dashboardjs.md 노트에서 위와 같이 로드하는 노트의 경로를 본인의 노트 위치에 맞추어서 입력합니다.
사용
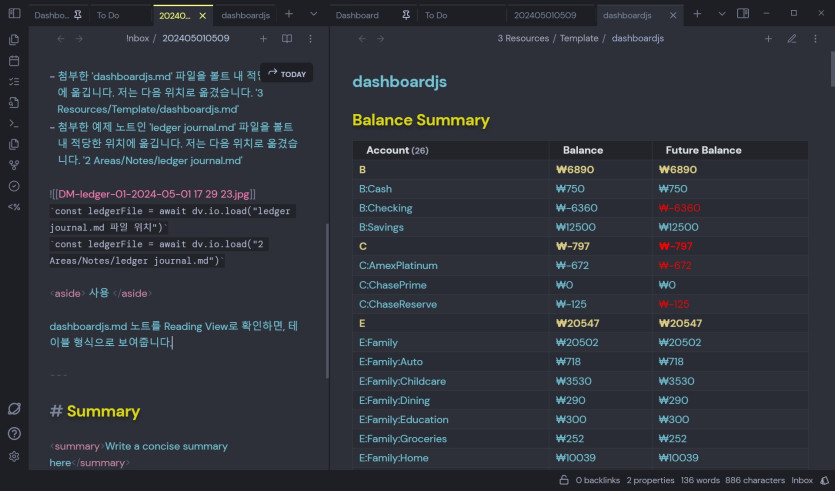
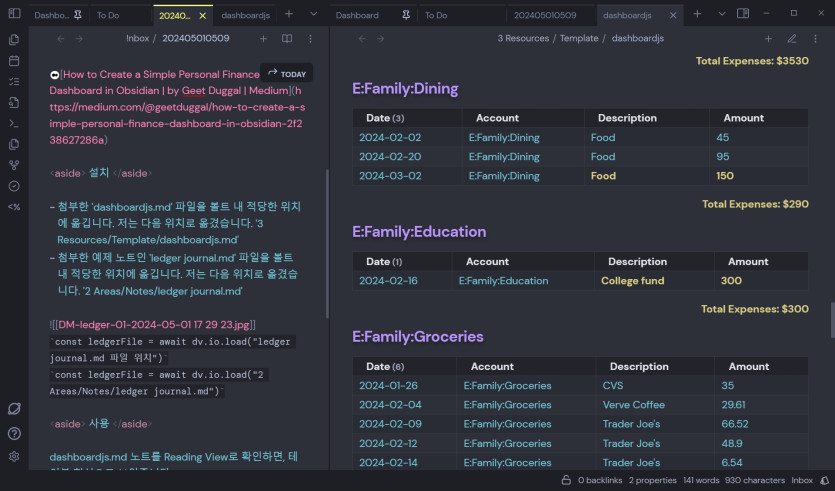
dashboardjs.md 노트를 Reading View로 확인하면, 테이블 형식으로 보여줍니다.
ledger journal.md 노트 예제를 참고하여 개인 가계부 용으로 사용하면 좋겠습니다.
*숫자 3자리마다 콤마(,) 넣는 기능이 빠져있습니다.










Iam9root님의 댓글