[214] 옵시디언 콜아웃 & 체크박스 리마인더
페이지 정보
본문
다음 내용은 **Obsidian** 사용자를 돕기 위해 자신이 개발한 **CSS 스니펫**을 공유하고, 이를 통해 사용자들이 테마나 플러그인에 의존하지 않고도 안정적으로 사용할 수 있는 기능을 제공하는 것입니다. 저자는 이 스니펫을 설정하고 사용하는 방법을 상세히 설명하면서, 사용자가 자신의 이미지를 추가하는 방법까지 안내하고 있습니다. 또한, 코드 개선 제안이나 유사한 도움말 요청을 받기 원하며, 이를 통해 커뮤니티와의 상호작용을 장려하고 있습니다.
요약하자면, 저자의 목적은 다음과 같습니다:
1. **Obsidian 사용자들에게 유용한 도구 제공**: CSS 스니펫을 통해 Obsidian에서 callout과 체크박스를 쉽게 사용할 수 있도록 돕고자 합니다.
2. **사용 편의성 향상**: 이 스니펫이 테마나 플러그인 업데이트에 영향을 받지 않도록 설계하여, 사용자가 안정적으로 사용할 수 있게 합니다.
3. **커뮤니티 참여 독려**: 코드 개선 제안이나 추가적인 도움말 요청을 통해 Obsidian 커뮤니티와의 소통을 활성화하려는 의도를 가지고 있습니다.
5시간 동안 업데이트로 인해 깨지지 않고 테마 및 플러그인과 독립적으로 작동하도록 이 코드를 설정했습니다. 즐기세요! 코드 개선에 대한 제안이나 Obsidian에서 보고 싶은 유사한 치트 시트나 도움말/리마인더가 있다면 알려주세요!
[CSS 스니펫과 이미지가 포함된 GitHub 링크](https://github.com/SublimePeace/ObsidianHelpbox)
**사용 방법:**
1) [이 GitHub 링크](https://github.com/SublimePeace/ObsidianHelpbox/blob/main/CalloutsAndCheckboxesHelpbox.css)에서 .css 파일을 다운로드하세요 (계정이나 로그인 필요 없음).
2) 그런 다음 해당 파일을 `<YourVaultName>/.obsidian/snippets` 폴더에 넣고, Obsidian 설정 -> 모양(Appearance)에서 스니펫을 활성화하세요. Obsidian을 재시작해야 할 수도 있습니다.
이게 전부입니다.
**자신의 이미지를 표시하는 방법:**
자신의 이미지를 사용하려면 .png 또는 .jpg 파일을 Base64로 변환해야 합니다. 걱정하지 마세요, 매우 간단합니다. [이와 같은 변환 사이트](https://www.base64encoder.io/image-to-base64-converter 가서 "Base64 인코딩된 문자열" 필드를 복사하세요. 그런 다음 CSS 스니펫의 끝부분에 있는 "PASTE_YOUR_BASE64_ENCODED_IMAGE_HERE" 부분에 붙여넣으면 됩니다.
**Code callout:**
`code` callout은 제가 추가한 커스텀 callout입니다. Callout의 개수를 짝수로 맞추기 위해 추가했습니다. 이 callout을 사용하고 싶다면, 다음 CSS 스니펫을 추가하세요:
```css
.callout[data-callout="code"] {
--callout-color: 183, 65, 252;
--callout-icon: braces;
}
```
**이 솔루션의 미래 대비:**
GitHub 페이지를 별표 표시해 두면 나중에 스니펫과 이미지를 쉽게 찾고, 향후 업데이트도 받을 수 있습니다.
또한 [이 paste](https://paste.ee/p/5VWHJ 1년 후 만료되며, Base64 이미지 없이도 CSS 스니펫을 사용할 수 있습니다. 이미지는 [여기](https://i.vgy.me/SqUCRT.png [여기](https://i.imgur.com/kpCyXdv.png 업로드되어 있습니다.
```css
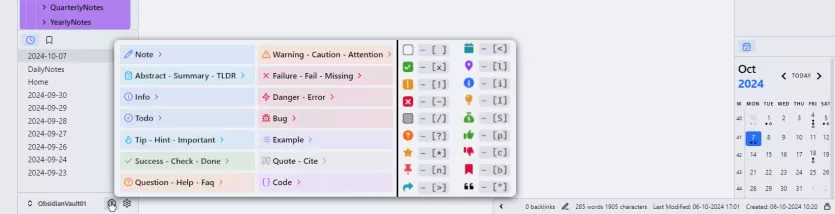
/* Callouts & Checkboxes Reminder - 설정 아이콘 옆 왼쪽 하단의 ? 아이콘 위에 마우스를 올리면 다양한 callout과 체크박스를 보여주는 이미지를 표시합니다.
GitHub 저장소: https://github.com/SublimePeace/ObsidianHelpbox
자세한 설명은 GitHub 및 여기에서 확인하세요: https://www.reddit.com/r/ObsidianMD/comments/1fxiirm/kept_forgetting_my_callouts_and_checkboxes_so_i/ */
.workspace-drawer-vault-actions .clickable-icon {
position: relative; /* 위치 컨텍스트 설정 */
}
.workspace-drawer-vault-actions .clickable-icon:nth-of-type(1):hover::before {
display: block;
position: absolute;
z-index: 999;
content: "";
width: 791px;
height: 309px;
border-radius: 10px; /* 둥근 모서리 */
background: var(--callouts-and-checkboxes-help-image); /* Base64 인코딩된 이미지 */
background-size: contain;
background-repeat: no-repeat;
box-shadow: 0 3px 15px rgba(0, 0, 0, 0.75); /* 그림자 효과 */
top: -309px; /* 이미지 높이를 픽셀 단위로 음수 값으로 설정 */
left: 20px; /* 커서 위치에서 왼쪽으로 유지 */
}
body {
--callouts-and-checkboxes-help-image: url('data:image/png;base64,PASTE_YOUR_BASE64_ENCODED_IMAGE_HERE');
}
```