다모앙 웹사이트 모양을 손쉽게 바꿀 수 있는 스타일봇 적용하기
알림
|
페이지 정보
작성일
2024.03.30 18:50
본문
모두의 자게의 공지사항에 있는 글 내용을 쉽게 따라할 수 있도록 재구성했습니다.
원글: https://damoang.net/free/12275
1. 스타일봇 확장 프로그램 설치하기
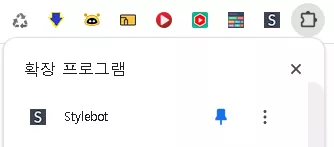
2. 설치한 확장프로그램 고정하기
3. 스타일봇 아이콘 클릭 > 옵션 메뉴 클릭 > 스타일 메뉴 클릭하기
4. 새 스타일 추가 후 화면과 같이 붙여 넣고 저장하기
<붙여 넣을 내용은 아래에서 복사하세요>
/* 1500값을 원하는 크기로 바꿔주세요*/ .container { max-width: 1500px !important; } /* 메뉴가 왼쪽에 있는걸 선호하시는 분. 오른쪽을 원하시면 0을 2로 하시거나 빼시면 됩니다.*/ .order-2 { order: 0 !important; } /* 검색메뉴 항상 보임 */ #boardSearch { display: block; } /* 글씨 크기 변경입니다. 0.8em 1.1 등등으로 변경하시면 돼요 */ :root { --bs-body-font-size: 0.9em; --bs-body-line-height: 1.2; } |
5. 다모앙 사이트로 돌아와서 변경된 화면 확인하기
6. 제가 설정한 값은...
* 화면 사이즈 1200px
* 글자 크기 1.10em
댓글 25
/ 1 페이지
구루모앙님의 댓글
[삭제된 댓글입니다]
제3인생님의 댓글의 댓글
@DermaVet님에게 답글
저도 다른 분 글을 보고 배웠습니다. 자유게시판에 올라가서 뒤로 밀릴 것 같아서 조금 덧붙여서 다시 정리한 것 뿐이에요.
제3인생님의 댓글의 댓글
@rosso님에게 답글
다른 분이 알려주신 폰트 변경 속성을 지정하니 더 깔끔해 보이네요.
https://damoang.net/free/65564 이 글 참고하세요.
https://damoang.net/free/65564 이 글 참고하세요.
제3인생님의 댓글
글꼴을 바꾸려면 아래와 같은 속성을 스타일봇에 추가하세요.
body {
font-size: 0.9rem; /* 1rem은 html 요소의 font-size와 동일합니다. */
font-family: 'NanumGothicCoding';
}
body {
font-size: 0.9rem; /* 1rem은 html 요소의 font-size와 동일합니다. */
font-family: 'NanumGothicCoding';
}
제3인생님의 댓글의 댓글
@쿠쿠님에게 답글
머지 않아 커스텀 유아이 기능이 다모앙 옵션으로 나올거 같더라고요. 그것과 중복되지 않는 선에서 사용하시면 될거 같아요.





























거친날개님의 댓글