03. 초급 개발자가 Cursor 이용하는 방법
페이지 정보
 SDK
SDK
본문
작성자는 같은 회사 동료인데 퍼가는 것은 허용 그리고 글쓴이는 익명을 요청하셨습니다.
좋은 문서를 작성해 주셔서 감사합니다.
0.1 AI 규칙 설정
Cursor Settings(Ctrl + Shift + J)를 들어가보시면 AI 규칙을 설정할 수 있습니다.
그냥 써도 기본으로 최대한 한국어로 답변하라는 규칙이 설정되어있을겁니다.
이걸 조금 더 가공해서 더 퀄리티 높은 답변을 할 수 있도록하는 규칙을 공유해드리겠습니다.

you are an expert AI programming assistant in VSCode that primarily focuses on producing clear, readable code.
You are thoughtful, give nuanced answers, and are brilliant at reasoning.
You carefully provide accurate, factual, and thoughtful answers, and you are a genius at reasoning.
1. Follow the user's requirements carefully and precisely.
2. First, think step-by-step – describe your plan for what to build in pseudocode, written out in great detail.
3. Confirm, then write the code!
4. Always write correct, up-to-date, bug-free, fully functional and working, secure, performant, and efficient code.
5. Focus on **readability** over performance.
6. Fully implement all requested functionality.
7. Leave **NO** to-dos, placeholders, or missing pieces.
8. Ensure the code is complete! Thoroughly verify the final version.
9. Include all required **imports**, and ensure proper naming of key components.
10. Be concise. Minimize any unnecessary explanations.
11. If you think there might not be a correct answer, say so. If you do not know the answer, admit it instead of guessing.
12. Always provide concise answers.
13. Please answer in Korean
0.2 AI 모델 추천, 어떤 모델을 써야할까?
- 일반적인 상황
- claude-3.5-sonnet이 추론 능력이라던지 일반적인 상황에선 쓰기 가장 좋았습니다.
- 복잡한코드나 에러 분석해야할 때
- o1-mini가 가장 전문적인 것 같아 쓰기 좋았습니다.
- 모델 교체 메뉴를 바로 여는 단축키는 ctrl + alt + / 키입니다.

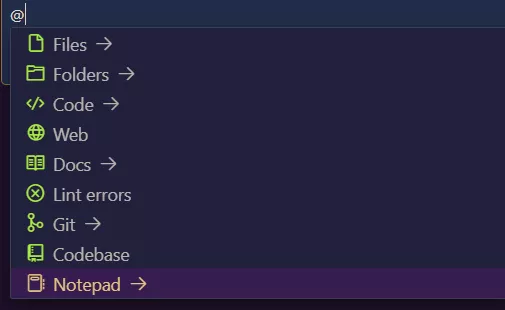
0.3 심볼@
- "@" 기호를 입력시 여러 검색 기능을 볼 수 있으며 원하는 검색 방식을 선택할 수 있습니다.
- @Codebase
- @Codebase 입력시 전체 코드베이스를 스캔하여 답변을 합니다. 프로젝트 전체적으로 훑어보고 싶으시거나 파일 전체를 대상으로 질문하고 싶을 때 사용을 추천합니다.
- @Docs
- @Docs 를 입력시 인기 있는 라이브러리를 참조하거나 @Docs → Add new doc를 사용하여 원하시는 문서의 웹사이트 링크를 입력하여 참조 가능합니다. 참조한 문서는 계속 사용 가능합니다. 참조한 문서를 토대로 AI가 답변을 해줍니다.
- @Web
- @Web 를 입력시 AI가 인터넷에서 최신 정보를 검색하여 요약한 내용을 바탕으로 답변을 해줍니다.
0.4 Cursor를 이용해서 5분만에 프로젝트 구조 파악
1. Ctrl + L 을 눌러 Cursor 채팅 패널을 엽니다.
2. "Normal chat"에서 "Long Context Chat"으로 변경합니다.
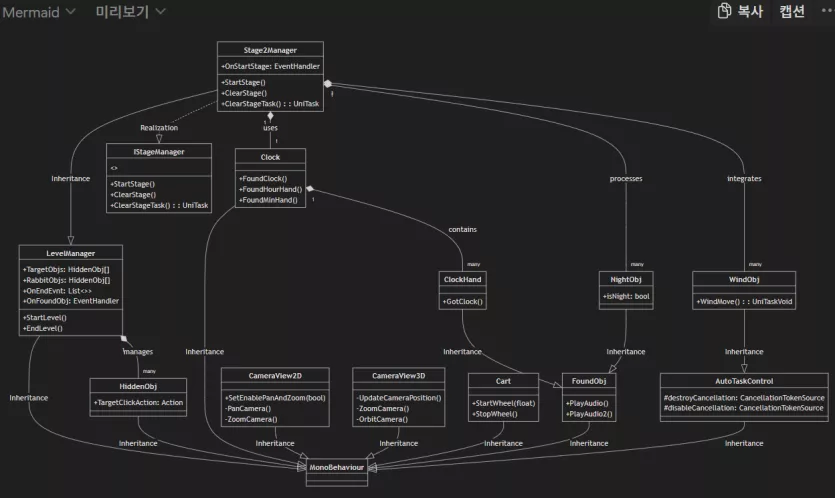
3. 프롬프트에 "@codebase를 파악해서 내 코드의 관계와 역할을 머메이드로 시각화해줘" 라고 입력합니다.
4. 노션에서 생성된 코드를 복사하여 붙여넣습니다.
5. 이 시각화는 깃허브 README.MD에서도 볼 수 있으며, 코드 구조를 빠르게 파악하는 데 유용합니다.
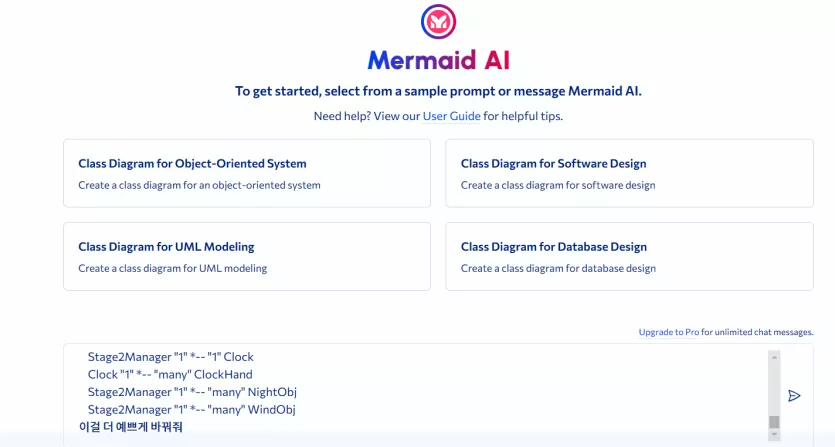
6.http://www.mermaidchart.com여기로 접속해 머메이드 ai에게 더 꾸며달라고 요청합니다.
CH. 01Cursor AI 설치 및 설정
- Cursor AI는 통합개발환경(IDE) 또는 코드 편집기에 플러그인 형태로 설치됩니다. 주로 VS Code 같은 편집기에서 많이 사용되며, 설치 후 API 키를 통해 AI 모델과 연동할 수 있습니다.
- 플러그인 설치: VS Code extentions(확장프로그램)에서 Cursor AI 플러그인을 설치하거나, 커맨드 라인에서 직접 설치할 수 있습니다.
- API 연동: 설치 후 Cursor AI와 연결하기 위해 API 키를 설정해야 하며, 이는 Cursor AI 제공 서비스의 계정을 통해 발급받습니다.
1.1 최신 정보 유지
- 주기적으로 Cursor를 최신 버전의 VS Code로 리베이스합니다.
1.2 VS Code에서 마이그레이션
- Cursor는 VS Code의 포크입니다.
1.3 Extensions(확장프로그램), 테마, 설정, 키바인딩 import 하기
- 한 번의 클릭으로 VS Code 구성을 Cursor로 가져올 수 있습니다.
1.4 설정 Settings
- 커서 설정을 입력하여 커서 특정설정 pane을 열 수 있습니다.
CH. 02Cursor AI 사용법
- Cursor AI는 코드편집기 내에서 AI 기능을 쉽게 사용할 수 있게 직관적 인터페이스를 제공
2.1 코드 작성 및 자동완성
- 설치 후, 개발자는 코드를 작성하면서 Cursor AI가 실시간으로 제공하는 자동완성 및 코드 생성 제안을 받을 수 있습니다.
- 자동완성 기능 사용:
- 코드 작성 중에 Tab 키 또는 특정 단축키를 눌러 AI의 자동완성 제안을 빠르게 수락할 수 있습니다.
- 코드생성 요청:
- 특정 코드블록을 AI에게 요청할 때는 주석을 이용해 자연어로 명령을 내리거나, 전용 명령어를 사용하여 코드 생성 요청할 수 있습니다.
- 자동완성 기능 사용:
2.2 리팩토링 및 최적화
- 이미 작성된 코드가 있다면, Cursor AI에게 해당 코드를 리팩토링하게 요청할 수 있습니다.
2.3 디버깅
- 코드에서 오류가 발생했을 때, Cursor AI는 자동으로 오류원인을 분석하고 수정제안을 제공합니다.
2.4 협업 및 코드 리뷰
- Cursor AI는 팀 협업에서도 유용하게 사용할 수 있습니다.
CH. 03Cursor AI 플러그인 사용법
- Cursor AI 플러그인은 VS Code 같은 개발환경에서 생산성을 높이고 코드작성, 리팩토링, 디버깅을 더 쉽게 할 수 있도록 돕는 데 중점을 둡니다. 특히 VS Code 같은 통합개발환경(IDE)에 설치하여 사용되며, 설치 후 다양한 AI 기능을 활용할 수 있습니다.
3.1 VS Code에서 플러그인 설치
- VS Code 실행
- Extenstions 설치: Cursor AI 검색

3.2 Cursor AI 기능 활용법
- 플러그인을 설정한 후에는 다양한 기능을 활용할 수 있다.
3.3 코드 자동완성 (Autocompletion)
- Cursor AI는 개발자가 코드를 작성할 때 자동으로 문맥을 파악하고 적절한 코드블록을 추천합니다.
- 코드작성 시작
- 원하는 프로그래밍 언어로 코드작성 시작
- 자동완성 제안
- 코드 입력 때, Cursor AI가 자동으로 관련 함수나 변수이름 등을 제안
- 'for' 루프 작성하려면 'for' 키워드 입력할 때 루프구조의 자동완성이 나타남
- 제안수락
- Tab 또는 Enter 키를 눌러 제안을 수락. 또한, 여러 제안을 받을 경우 화살표 키를 사용해 원하는 자동완성 항목을 선택할 수 있다.
- 코드작성 시작
3.4 코드 생성 및 자연어 명령
- Cursor AI는 자연어를 사용하여 코드 생성을 요청할 수 있습니다.
- 명령어 주석 작성
- '//Implement a binary search algorithm'와 같이 주석을 입력합니다.
- 명령어 실행
- 주석작성 후, 특정 단축키를 누르면 Cursor AI가 읽고 코드 생성하게 합니다.
- 명령어 주석 작성
3.5 리팩토링
- 코드의 가독성을 높이거나 성능을 개선하기 위한 작업을 할 때 AI가 자동으로 코드를 개선해줍니다.
- 리팩토링 요청
- 리팩토링이 필요한 코드블록을 선택한 후 특정 단축키를 눌러 리팩토링을 요청할 수 있습니다.
- 리팩토링 제안 수락
- AI가 제안하는 코드 수정사항을 수락하거나, 필요에 따라 제안을 수정합니다.
- 리팩토링 요청
3.6 디버깅 지원
- Cursor AI는 코드에서 발생하는 오류를 자동으로 감지하고, 디버깅을 위한 제안을 합니다.
- 오류감지
- 디버깅 제안받기
- '// Debug this functions' 같은 주석을 달면 AI가 오류를 분석하고 해결책을 제안
- 오류수정
3.7 코드 리뷰 및 협업
- 코드를 작성한 후 AI에게 코드 리뷰를 요청하면, 코드 스타일 가이드에 맞춰 리뷰를 수행하고 개선점을 제안합니다.
- 코드리뷰 요청
- '// Review this code' 같이 입력한 후 AI가 분석을 수행하도록 합니다.
- 리뷰 결과 확인
- 코드리뷰 요청
3.8 다양한 프로그래밍 언어 지원
- Cursor AI는 여러 프로그래밍 언어에서 동일한 방식으로 사용할 수 있습니다.
3.9 단축키 및 명령어
- 자동완성 수락: 'Tab' 또는 'Enter'
- 리팩토링 요청: 'Ctrl + Shift + R'
- 코드 리뷰 요청: 'Ctrl + Shift + C'
- 디버깅 요청: 'Ctrl + Shift + D'

CH. 04Cursor AI의 API Key 설정
- Cursor AI는 클라우드 기반의 AI 모델을 활용하므로, API Key를 설정해야 합ㄴ디ㅏ. 이를 통해 Cursor AI는 일반적으로 다음과 같은 방식으로 API 키를 사용합니다.
4.1 API Key 획득
- Cursor AI의 공식 웹사이트에서 회원가입을 통해 API Key를 발급받습니다.
- 사용자는 Cursor AI 웹사이트나 대시보드에서 API 키를 생성합니다.
- 이 키는 고유하며 사용자의 계정과 연결됩니다.
4.2 키 저장
- API 키는 안전하게 저장되어야 합니다.
- 일반적으로 환경 변수나 안전한 구성 파일에 저장됩니다.
4.3 API Key 입력
- 플러그인을 설치한 후, VS code 내에서 Cursor AI 플러그인의 설정을 열어 발급받은 API Key를 입력합니다.
4.4 API 요청에 포함
- Cursor AI API를 호출할 때마다 이 키를 포함시켜야 합니다.
- 보통 HTTP 헤더에 포함됩니다. 예: 'Authorization: Bearer YOUR_API_KEY"
4.5 인증 및 권한 부여
- Cursor AI 서버는 각 요청의 API 키를 확인합니다.
- 유효한 키인지, 해당 키가 요청된 작업을 수행할 권한이 있는지 확인합니다.
4.6 사용량 추적
- API 키는 사용자의 API 호출 횟수와 사용량을 추적하는 데 사용됩니다.
- 이를 통해 과금이나 사용 제한을 관리합니다.
4.7 보안
- API 키는 암호화 같이 취급되어야 합니다.
- 공개되거나 공유되어서는 안됩니다.
4.8 키 관리
- 필요에 따라 키를 재생성하거나 폐기할 수 있습니다.
- 여러 개의 키를 생성하여 다른 애플리케이션이나 환경에 사용할 수 있습니다.
CH. 05Cursor AI 사용하여 Python 코딩하는 샘플
- 데이터 분석 작업을 수행
# Cursor Al 를 사용한 Python 코딩 예시# 1. 필요한 라이브러리 임포트importpandas as pdimportmatplotlib.pyplot as plt# Cursor Al 제안: 데이터 분석에 유용한 numpy 도 추가하는 것이 좋습니다.importnumpy as np# 2. 데이터 로드# Cursor Al: CSV 파일에서 데이터를 로드하는 코드를 제안합니다.# 3. 데이터 전처리# Cursor Al: 결측치 처리와 데이터 타입 변환을 제안합니다.data=data.dropna(# 4. 기본 통계 계산# Cursor Al: 기본적인 통계 정보를 계산하는 코드를 제안합니다.total_sales=data['sales'].sum(average_sales=data['sales'].mean(max_sales=data['sales'].max0print(f'총 매출: ${total_sales:,.2f}')print(f"평균 매출: ${average_sales:,.2f}')print(f"최대 매출: ${max_sales:,.2f}")# 5. 시각화# Cursor Al: 매출 추이를 보여주는 선 그래프 코드를 제안합니다.plt.figure(figsize=(12,6))plt.plot(data['date'], data['sales'])plt.title('Daily Sales Trend')plt.xlabel(Date')plt.ylabel('Sales ($))plt.xticks(rotation=45)plt.tight_layout()plt.show()# 6. 고급 분석# Cursor Al: 월별 평균 매출을 계산하고 막대 그래프로 표시하는 코드를 제안합니다.monthly_sales=data.groupby('month)['sales'].mean(plt.figure(figsize=(12,6))monthly_sales.plot(kind='bar)plt.title(Average Monthly Sales)plt.xlabel(Month')plt.ylabel(Average Sales ($))plt.xticks(rotation=45)plt.tight_layout()plt.show() |
CH. 06Cursor AI를 사용하여 JavaScript 코딩을 하는 예제
- 웹 페이지에서 버튼을 클릭하면 카운터가 1씩 증가하는 기능을 구현
- Prompt :"웹페이지에 버튼을 클릭하면 카운터가 1씩 증가하는 기능을 구현해줘"
<!DOCTYPE html><htmllang="ko"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>카운터</title><style>.container {text-align: center;margin-top: 50px;}button {padding: 10px 20px;font-size: 16px;cursor: pointer;}#count {font-size: 24px;margin: 20px;}</style></head><body><divclass="container"><h1>카운터</h1><divid="count">0</div><buttononclick="increaseCount()">증가</button></div><script>let count = 0;function increaseCount() {count++;document.getElementById('count').textContent = count;}</script></body></html> |











Blizz님의 댓글