앙UI 개인화 버전 공개 (구 커스텀UI)
페이지 정보
본문
커스텀UI를 만들어서 공유드린적이 있는데
커스텀 UI는 다모앙에서 기본으로 제공하는 UI 커스텀과 이름이 유사하여
앙UI로 개명했습니다ㅡㅡ;
부연설명이 필요한 것만 아래에 안내드립니다.
아래 설명에 없는 기능들은 한 번 씩 적용해보시면 아실 수 있을 듯 합니다.
아래 모든 기능은 다모앙에서 소스를 변경하면 정상 동작하지 않습니다.
갑자기 잘 되던 기능이 동작하지 않을 경우 댓글로 알려주시면
변경된 소스에 맞게 수정하여 배포하겠습니다.
수정기능 막히기 전에 안내드립니다.
버그리포팅, 개선사항 요청 등 소통은 이 글의 댓글로 해주시면 됩니다.
최신 버전에 대한 개선사항은 자료실 쪽에 업데이트 해놓겠습니다.
앙UI
0. 확장 프로그램 설치 + 설정파일 업로드하여 사용할 수 있습니다.
- User JavaScript and CSS (google.com) <-클릭하여 설치
- 앙UI 최신버전 다운로드<-클릭하여 자료실 이동 후 다운로드
- 자세한 설치 및 적용 방법은 아래쪽 앙UI적용을 위한 확장 프로그램 설치 방법 참고하세요
1. 다모앙 UI에 약간의 편의성을 제공합니다(전체 기능 목록은 맨~아래쪽 이미지 참고)
2. 모든 기능 설정을 "앙UI" 버튼을 통해 화면에서 설정할 수 있습니다.
- 확장 프로그램 소스 코드를 전혀 수정하실 필요 없습니다.
3. 개인화 된 모든 설정은 브라우저 스토리지에 저장됩니다.
- 새버전 적용하더라도 내가 설정한 정보가 사라지지 않습니다.
- 브라우저 설정 들어가셔서 개인 보안 관련 파일 싹 지우시면 앙UI설정도 지워집니다.
- 다모앙 UI커스텀과 동일하게 현재 브라우저에만 저장됩니다.
4. 업데이트된 새버전이 나오면 설정 화면에서 알려주고 다운로드까지 가능합니다.
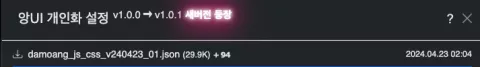
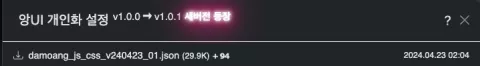
- 아래 이미지처럼 내가 사용중인 버전이 표시되고 새버전 등장시 버전 넘버링과 등장 메시지가 표시됩니다.
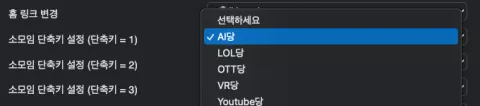
5. 기능 설정시 사용자의 노가다(수동설정)를 없앴습니다.
- 직접 값을 찾아서 입력하지 않고 목록에서 선택할 수 있습니다.
6. 피드백 페이지와 파일 다운로드 페이지를 분리하였습니다.
- 다모앙은 댓글 20개 이상 달리면 수정이 불가하기 때문에
파일은 자료실에서 피드백은 강좌 게시글에서 가능하도록 했습니다.
- 아래 이미지에서 ? 물음표를 클릭하면 지금 보고 계신 이 글로 이동합니다.
이 글의 댓글로 버그 리포팅 및 문의사항을 등록하시면 됩니다.
- 아래 미미지에서 첨부파일을 클릭하시면 자료실에 등록된 가장 최신 버전을 다운 받을 수 있습니다.
자료실로 이동하실 필요 없이 이 화면에서 다운 가능합니다.
자료실의 게시글에 댓글 절대 달지 마세요. 그럼 제가 새버전을 업로드 할 수 없습니다.
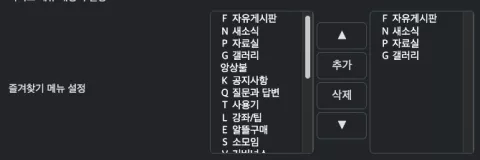
7. 즐겨찾기 기능을 제공합니다.
- 왼쪽 목록에서 즐겨찾기에 추가할 메뉴를 클릭하시고 추가 버튼을 클릭합니다.
- 우측에 추가한 목록에서 필요 없는 항목은 선택하고 삭제 버튼을 누립니다.
- 우측에 추가한 목록에서 순서 조정이 필요한 경우 클릭 후 위쪽, 아래쪽 화살표를 클릭하면 이동합니다.
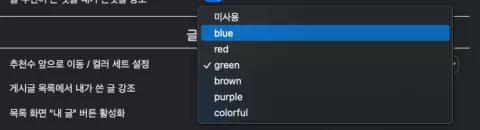
7. 추천수 앞으로 이동 및 컬러세트 설정 기능을 제공합니다.
- 총 6가지 색상 세트를 제공합니다.
- 게시판 목록(공지사항이 테스트하기 좋습니다)을 화면에 띄워놓고 앙UI 들어가셔서 컬러 세트를 변경해보세요
Blue | Red | Green | Brown | Purple | Colorful |
8. 설정 완료 후 저장 버튼을 클릭해야만 적용이 됩니다.
- 모든 설정은 기본값은 적용 안함입니다.
- 앙 UI 확장 적용 후 앙UI 설정 화면 들어오셔서 필요한 것만 적용하시면 됩니다.
앙UI적용을 위한 확장 프로그램 설치 방법
1. 크롬/엣지 확장을 설치합니다.
User JavaScript and CSS (google.com) <-클릭하여 설치
2. 설치한 확장 실행
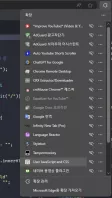
1) 브라우저 상단 확장 아이콘 클릭 후 설치한 확장 프로그램명 클릭
2. 아래 이미지와 같은 화면이 나오면 + 더하기 버튼 왼쪽 동그라이 버튼 클릭
3. 확장 프로그램 설정 파일 업로드
1) 아래 이미지와 같이 세번째 아이콘 클릭한 후 Upload JSON 버튼 클릭
2) 다운받은 설정 파일 선택 후 업로드
4. 완료되었습니다. 아무것도 수정하지 마시고 다모앙 페이지를 새로고침합니다.
다모앙 상단 메뉴에 앙UI 버튼이 생겼다면 적용에 성공한 것입니다.
앙UI를 클릭하시고 필요한 기능을 활성화 하세요.
앙UI 전체 기능(설정화면)
지푸라기님의 댓글의 댓글
.ang-menu-icon {
display: none;
position: relative;
width: 50px;
height: 50px;
background-color: var(--bs-body-color);
border: 1px solid var(--bs-body-color);
border-radius: 50%;
z-index: 8000;
}
.ang-menu-icon span {
background-color: var(--bs-body-bg);
display: block;
width: 25px;
height: 3px;
margin-bottom: 5px;
position: relative;
top: 30%;
left: 25%;
z-index: 8000;
}
.ang-mobile-menu {
position: fixed;
top: 48px;
left: -250px;
width: 250px;
height: 100%;
background-color: var(--bs-body-bg);
transition: left 0.3s ease;
overflow-y: auto;
border-right: 1px solid #3f3f3f;
z-index: 9000;
}
.ang-mobile-menu ul {
list-style: none;
padding: 0;
}
.ang-mobile-menu ul li {
padding: 15px;
}
.ang-mobile-menu ul li a {
color: #fff;
text-decoration: none;
}
@media (max-width: 992px) {
.ang-menu-icon {
display: block;
}
.ang-mobile-menu {
left: -100%;
}
}지푸라기님의 댓글의 댓글
저 소스는 다른 기능 하나도 사용하지 않고 모바일 메뉴만 사용했을 때를 가정한 소스입니다.
스크립트 소스는 확장 왼쪽에 붙여 넣기 하시고요
CSS 스타일시트 소스는 오른쪽에 붙여넣기 하시면 됩니다.
그동안 잘 사용해주셔서 감사합니다^^
Jaekky님의 댓글의 댓글



























지푸라기님의 댓글의 댓글