다모앙 경험치 표시 상세화 + 레벨 아이콘 표시하기 (Update!)
알림
|
페이지 정보
작성일
2024.08.08 13:16
본문
tampermonkey 스크립트이므로 해당 확장이 필요합니다.
: https://chromewebstore.google.com/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
예전 확장의 업데이트 입니다
: https://damoang.net/lecture/5782
변경점:
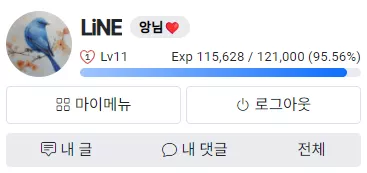
- Level 옆에 현 레벨의 아이콘을 같이 표시합니다.
- Level 11 -> Lv11 로 글자 길이를 줄입니다.
소스코드는 댓글에...
댓글 6
/ 1 페이지
humanitas님의 댓글
감사합니다.
한 가지 문의 드릴 것은 확장 프로그램 tampermonkey 가 개발자 모드를 on해야 하던데, on할 경우 공격에 취약해 진다는 등의 위험은 없는지 여쭤봅니다.
한 가지 문의 드릴 것은 확장 프로그램 tampermonkey 가 개발자 모드를 on해야 하던데, on할 경우 공격에 취약해 진다는 등의 위험은 없는지 여쭤봅니다.
LiNE님의 댓글의 댓글
@humanitas님에게 답글
tampermonkey 자체에서는 별다른 문제가 없을 것 같은데 저 개발자 모드가 브라우저 전역으로 동작한다는게 문제가 될 수 있죠
다른 확장들도 다 개발자 모드가 ON되니까요~
검증되지 않은 확장들에서 보안 문제가 발생할 수도 있을 것 같네요.
다른 확장들도 다 개발자 모드가 ON되니까요~
검증되지 않은 확장들에서 보안 문제가 발생할 수도 있을 것 같네요.
humanitas님의 댓글의 댓글
@LiNE님에게 답글
답변 감사합니다.
검증되지 않은 확장 앱들 사용만 피하면 되겠군요.
검증되지 않은 확장 앱들 사용만 피하면 되겠군요.










LiNE님의 댓글
// @name 다모앙 경험치 표시 상세화 및 레벨 아이콘 추가
// @version 1.3
// @description 경험치에 퍼센트를 추가로 표시하고 레벨 아이콘을 표시합니다
// @author LiNE
// @match https://damoang.net/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 퍼센트를 추가하는 함수
function addExpPercentage() {
// Exp 요소 선택
const expElement = document.querySelector('.win_point');
if (!expElement) return;
// Exp 값을 가져와 숫자로 변환
const expText = expElement.textContent.trim();
const expValue = parseInt(expText.replace(/,/g, '').replace(/[^0-9]/g, ''), 10);
// 특정 data-bs-title 속성 요소 선택
const nextElement = document.querySelector('div[data-bs-title*="Next"]');
if (!nextElement) return;
// data-bs-title에서 Next 값을 가져와 숫자로 변환
const nextText = nextElement.getAttribute('data-bs-title');
const cleanedNextText = nextText.replace("Next ", "").replace(/,/g, '');
const nextValue = parseInt(cleanedNextText, 10);
// 퍼센트 계산
const percentage = (expValue / (expValue + nextValue)) * 100;
// 퍼센트를 소숫점 두 자리로 포맷
const formattedPercentage = percentage.toFixed(2);
// 총 값 계산
const totalValue = expValue + nextValue;
// Exp 요소의 텍스트를 업데이트
expElement.textContent = `Exp ${expValue.toLocaleString()} / ${totalValue.toLocaleString()} (${formattedPercentage}%)`;
}
// 레벨 아이콘을 추가하는 함수
function addLevelIcon() {
// 특정 small 요소 선택 (정확한 위치를 위해 CSS 선택자 사용)
const levelElement = document.querySelector('div.d-flex.align-items-center.justify-content-between.small > small:first-child');
if (!levelElement) {
return;
}
// Level 값을 가져오기
const levelText = levelElement.textContent.trim();
const levelValue = parseInt(levelText.replace("Level", "").trim(), 10);
// 이미지 URL 생성
const imgUrl = `https://damoang.net/plugin/nariya/skin/level/playonly/${levelValue}.svg?4`;
// 이미지 태그 생성
const imgElement = document.createElement('img');
imgElement.src = imgUrl;
imgElement.alt = `Level ${levelValue} Icon`;
imgElement.style.marginRight = '5px';
//imgElement.style.height = '12px'; // 원하는 크기로 조정
// Level 요소의 텍스트를 "Lv"로 수정하고, 이미지 태그를 앞에 추가
levelElement.textContent = `Lv${levelValue}`;
levelElement.prepend(imgElement);
}
// 페이지가 로드된 후 함수를 실행
window.addEventListener('load', () => {
addExpPercentage();
addLevelIcon();
});
})();