[6] 코넬 노트 시스템 옵시디언에 적용하기
페이지 정보
본문
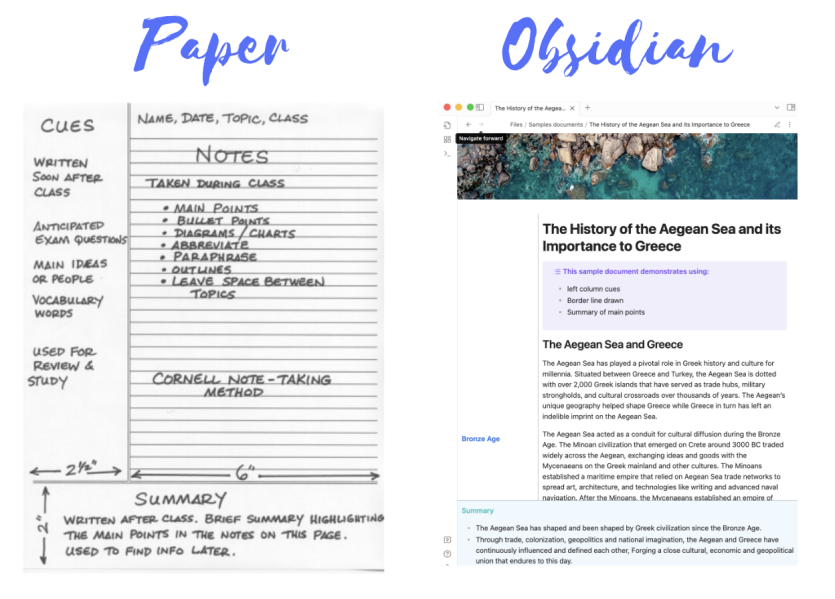
코넬 노트에 대해서는 많이들 알고 있다고 생각합니다.
코넬 노트에 대한 자세한 설명을 알고 싶은신 분들은 다음 링크를 확인하시면 좋겠습니다.
https://brunch.co.kr/@kimkyeongsoo/29
옵시디언에 대해 살펴보다가 우연히 다음 링크에서 유료로 판매하는 코넬 노트 템플릿을 보게 되었습니다.
https://tfthacker.com/cornell-notes
구매를 하기엔 $19.99 달러라는 사악한 가격에, 대신 무료로 쓸 수 있는 템플릿이 있는지 찾아보았습니다.
https://www.reddit.com/r/ObsidianMD/comments/155wmrc/comment/jsxij35/?utm_source=share&utm_medium=web3x&utm_name=web3xcss&utm_term=1&utm_content=share_button
검색 결과 괜찮은 코넬 노트 템플릿을 발견하게 되어서 공유하고자 합니다.
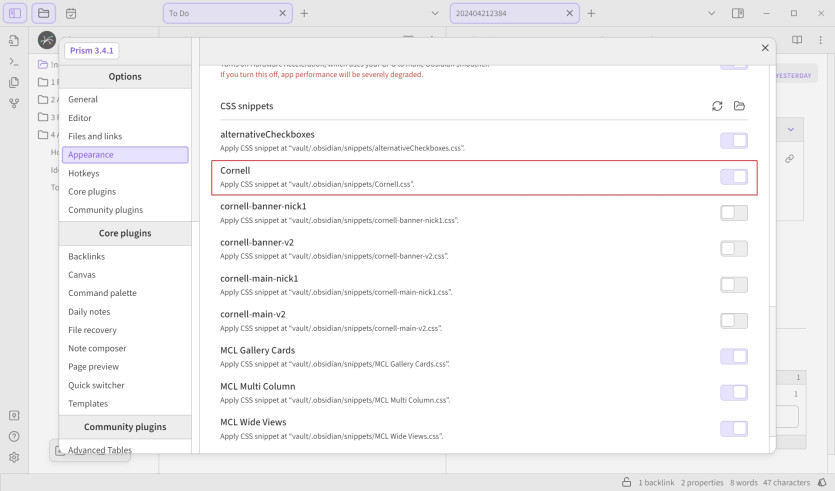
설치는 다음 경로 '볼트이름\옵시디언폴더이름\.obsidian\snippets'에 첨부한 'Cornell.css' 파일을 이동시켜 줍니다.
그리고 Settings -> Appearance -> CSS snippets -> Cornell 활성화 버튼을 눌러줍니다.
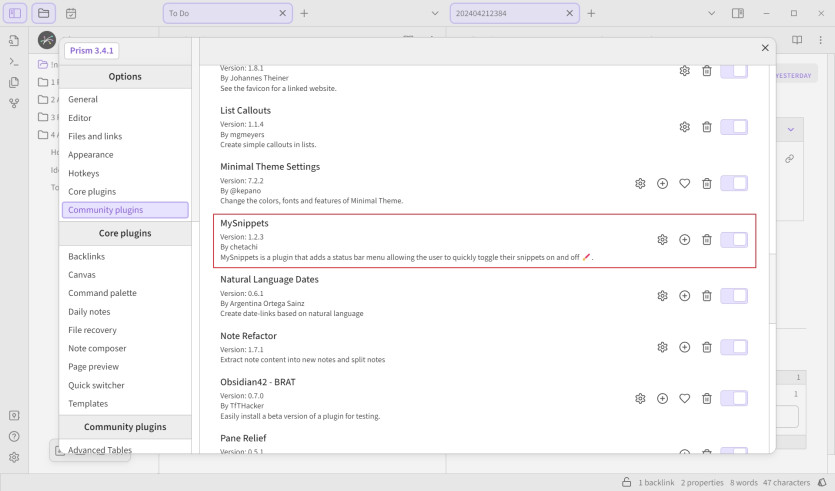
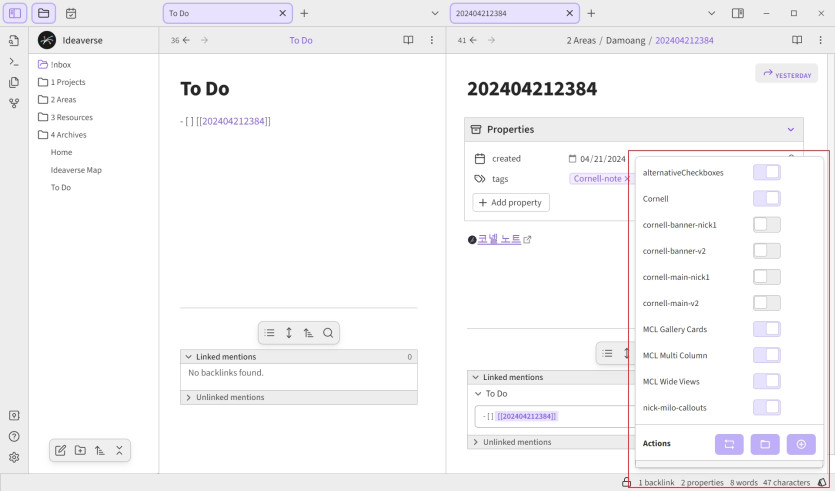
참고로 'MySnippets' 이라는 플러그인을 설치하시면, 손쉽게 CSS 파일을 만들 수 있으며, 활성화/비활성화를 쉽게 할 수 있습니다.
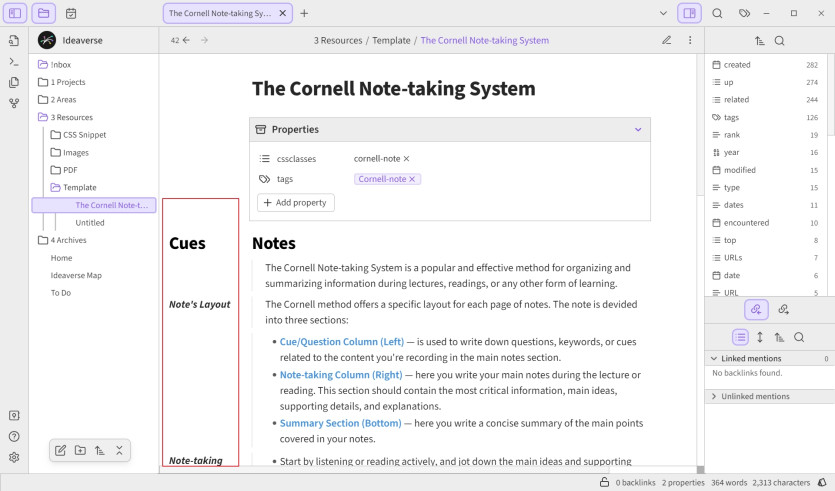
이제 첨부한 'The Cornell Note-taking System.md'을 템플릿으로 사용하시면 됩니다.
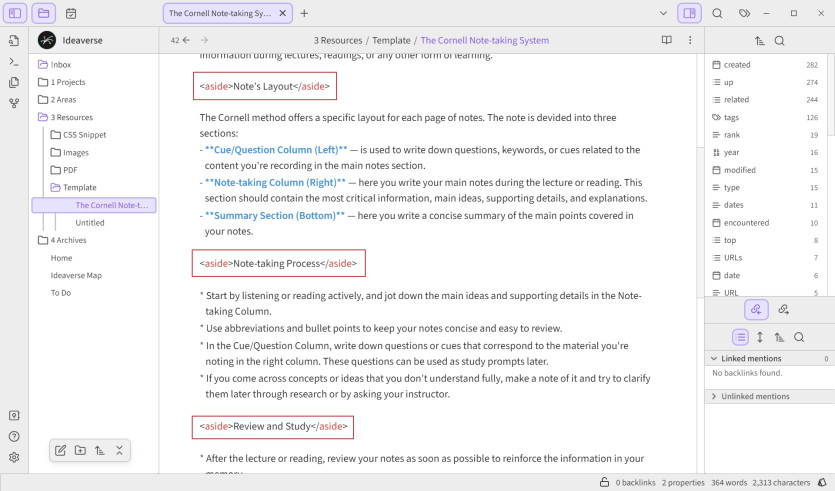
사용법은 왼쪽 'Cues' 라는 사이드 공간이 생겼는데, <aside> Cues에 표시될 내용 입력 </aside>, 이렇게 사용하시면 됩니다.
shunnna님의 댓글의 댓글
shunnna님의 댓글의 댓글
레드님의 댓글의 댓글
shunnna님의 댓글의 댓글
메가히트님의 댓글
css스니펫에선 분명 코널.css를 적용했다고 나오는데 MySnippets에선 코넬 항목이 안 보여요..
아이클라우드에 볼트를 넣고 동기화 중인데 혹시 이 문제일까요?















Iam9root님의 댓글