[247] 옵시디언 Chat View Plugin 소개 글
페이지 정보
본문
Obsidian Chat View Plugin 사용법 및 특징
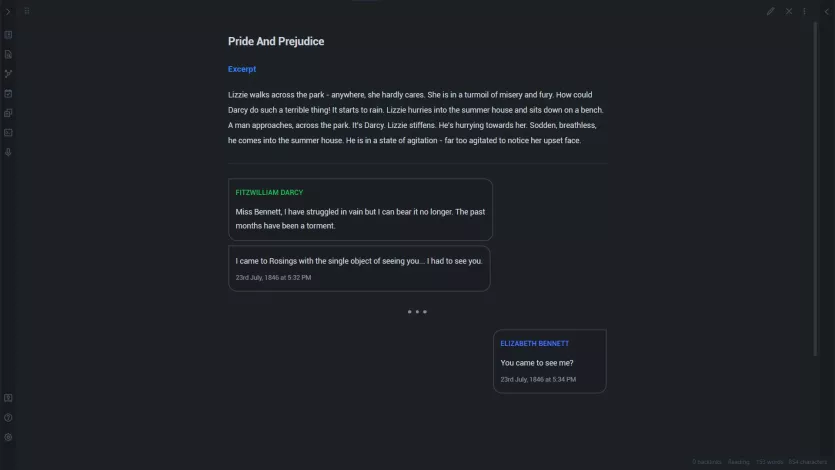
Obsidian Chat View 플러그인은 Markdown 파일에서 우아하고 사용자 정의 가능한 채팅 UI를 생성할 수 있도록 도와주는 플러그인입니다. 아래는 이 플러그인의 주요 기능과 사용법을 단계별로 설명한 내용입니다.
1. 기본 사용법
채팅 메시지는<,>또는^기호로 시작하여 각각 왼쪽, 오른쪽, 중앙 정렬을 지정합니다. 각 메시지는 세 가지 부분(헤더, 메시지, 서브텍스트)으로 구성되며,|문자로 구분됩니다.
예제:
< Fitzwilliam Darcy | I've fought against my judgement... | 23rd July, 1846 at 5:42 PM> Elizabeth Bennett | Now hold on, Mr. Darcy... | 23rd July, 1846 at 5:42 PM위 코드는 왼쪽과 오른쪽에 정렬된 채팅 UI를 생성합니다.💡|문자를 메시지에 포함하려면\|로 이스케이프 처리해야 합니다.
2. 구분선과 주석 추가
- 구분선:
...를 입력하여 추가. - 주석:
#로 시작하는 줄에 작성.
< Fitzwilliam Darcy | Just listen to me...# Lizzie gazed at Darcy with a baffled look.> Elizabeth Bennett | Mr. Darcy, are you all right?...< Fitzwilliam Darcy | I came here to tell you that I'm in love with you.이 코드는 구분선과 주석이 포함된 채팅 UI를 생성합니다.
3. 헤더와 서브텍스트 생략
헤더 없이 메시지를 작성하려면|문자로 시작합니다.
예제:
< Fitzwilliam Darcy | And I care not for the consequences...< | Elizabeth Bennett, will you marry me? | 23rd July 1846, 5:51 PM위 코드는 헤더가 없는 메시지를 포함한 채팅 UI를 생성합니다.
4. 사용자 정의 옵션
헤더 크기
{header=<hX>}형식으로 설정 가능 (h2~h6 지원).
헤더 색상
[이름=색상]형식으로 설정 가능.- 지원 색상: red, green, blue, yellow 등 총 13가지.
최대 너비 조정
{..., mw=<width>}형식으로 설정 (50%~90% 범위).
{header=h3, mw=75}[Elizabeth Bennett=blue, Fitzwilliam Darcy=yellow]> Elizabeth Bennett | Yes. I will marry you. | 23rd July, 1846 at 6:02 PM.< Fitzwilliam Darcy | I love you Lizzie... | 23rd July, 1846 at 6:04 PM.5. WebVTT 지원
버전 1.2.0부터 WebVTT 형식을 지원합니다.chat-webvtt코드 블록을 사용하여 자막 형식의 데이터를 채팅 UI로 변환할 수 있습니다.
예제:
WEBVTTSelf: John SmithMaxWidth: 70Header: h300:00:00.000 --> 00:01:04.270<v John Smith>No one touch it...6. 최소 모드 (Minimal Mode)
버전 1.2.0에서는 최소 모드를 추가했습니다.{..., mode=minimal}설정으로 채팅 버블 없이 간결한 포럼 스타일 UI를 생성할 수 있습니다.
{mw=90, mode=minimal}[Albus Dumbledore=teal, Minerva McGonagall=pink]< Albus Dumbledore | I should've known...< Minerva McGonagall | Good evening Professor Dumbledore...7. Markdown 및 HTML 지원
버전 1.3.0부터 메시지 섹션에서 Markdown 및 HTML 태그를 사용할 수 있습니다.
예제:
[Brian=pink, Stacy=orange]{mw=80}< Brian | <h6>Pier Trip Suggestions</h6> Hi Stacy... <ul><li>It needs to be beautiful...</li></ul>> Stacy |  <h6>How About Santa Monica?</h6>8. 고객 지원 대화 기록 (Transcript Mode)
버전 1.4.0에서는 Zendesk와 같은 CRM의 대화 기록을 렌더링할 수 있는 기능을 추가했습니다.
예제:
> Other-Firstname Other-Lastname[Firstname Lastname=blue]{header=h4, mw=80}
(1:38:05 PM) *** Firstname Lastname has joined the chat ***(1:38:39 PM) Firstname Lastname: This is the chat-text...Obsidian Chat View 플러그인은 Markdown 기반의 노트 작성 환경에서 대화형 콘텐츠를 손쉽게 생성하고 사용자 정의할 수 있는 강력한 도구입니다. Markdown 파일 내에서 다양한 스타일의 채팅 UI를 구현하고자 할 때 매우 유용합니다!