[252] 옵시디언 Timeline as Callout CSS 스니펫
페이지 정보
본문
Obsidian에서 Timeline as Callout CSS 스니펫을 사용하여 타임라인을 구현하려면 아래의 단계를 따라 설치 및 사용법을 설정할 수 있습니다.
설치 방법
- CSS 스니펫 파일 생성
- Obsidian Vault 디렉토리 내
.obsidian/snippets/폴더로 이동합니다. timeline-callout.css라는 새 파일을 생성합니다.- 제공된 CSS 코드를 해당 파일에 복사하여 저장합니다.
- Obsidian Vault 디렉토리 내
- CSS 스니펫 활성화
- Obsidian 앱에서
설정(Settings)→외형(Appearance)→CSS 스니펫(CSS Snippets)으로 이동합니다. - 새로 만든 스니펫 파일이 목록에 표시되지 않으면, 새로 고침(Refresh) 버튼을 클릭합니다.
timeline-callout.css를 활성화(Toggle On)합니다.
- Obsidian 앱에서
사용법
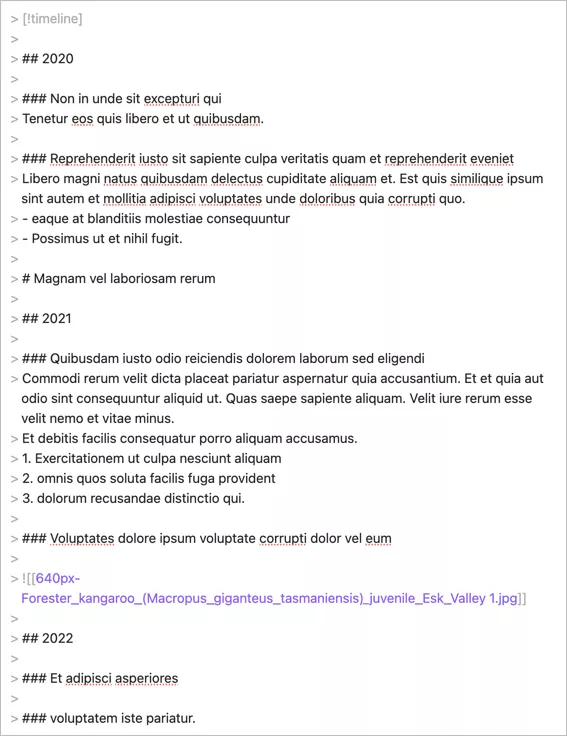
- 기본 Callout 문법
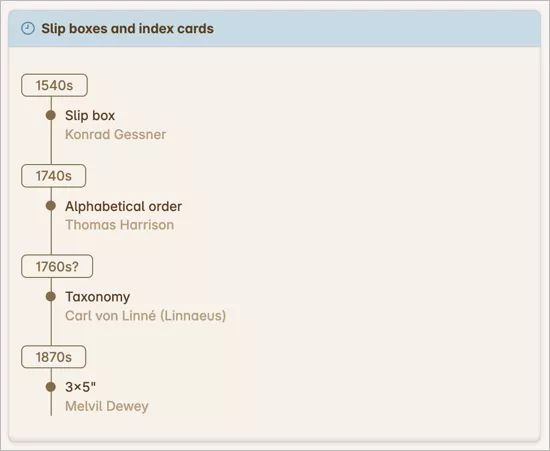
- 타임라인은 Obsidian의 Callout 기능을 기반으로 작동합니다.
- 다음과 같은 문법을 사용하여 노트에 타임라인을 추가할 수 있습니다:
> [!timeline]
Timeline Title
> 내용
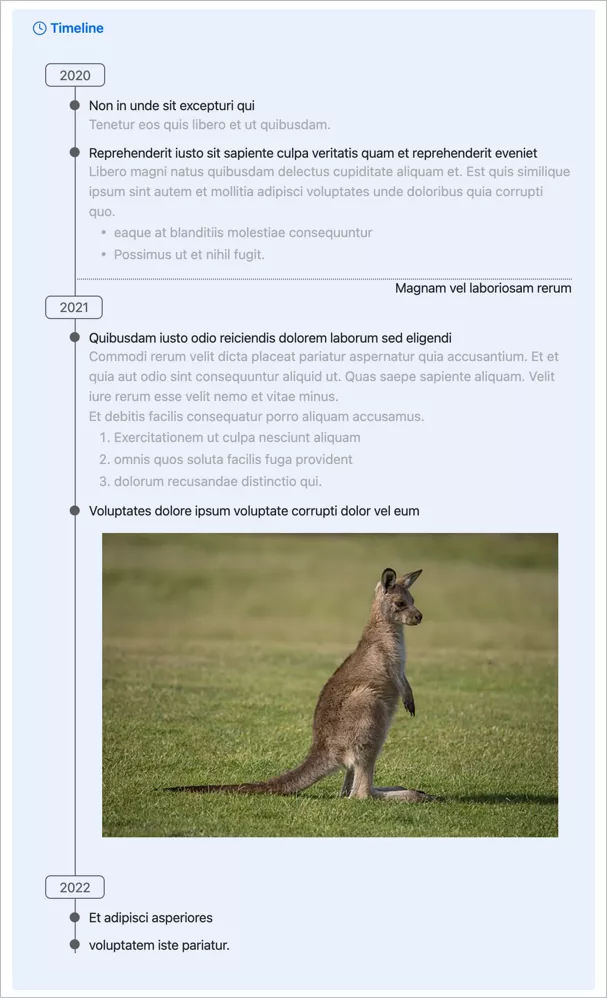
- 타임라인 구성 요소
- 헤더(H1, H2, H3): 타임라인의 주요 이벤트를 구분하는 데 사용됩니다.
H1: 수평선으로 표시됩니다.H2: 박스 형태로 강조됩니다.H3: 점(bullet) 스타일로 표시됩니다.
- 목록: 번호 매기기 목록(Ordered List) 또는 불릿 목록(Unordered List)을 추가하여 세부 내용을 작성할 수 있습니다.
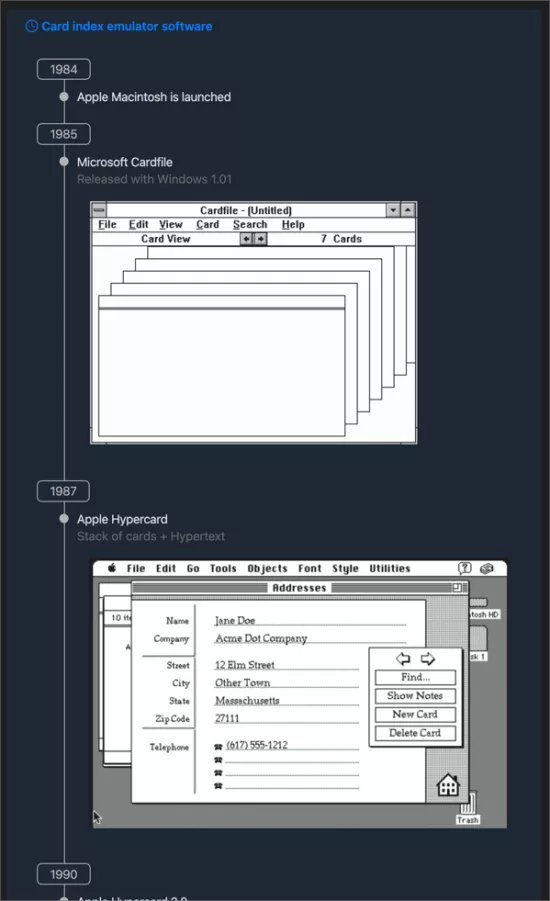
- 이미지: 타임라인에 이미지를 삽입하면 자동으로 적절한 여백과 함께 표시됩니다.
- 헤더(H1, H2, H3): 타임라인의 주요 이벤트를 구분하는 데 사용됩니다.
- 예제
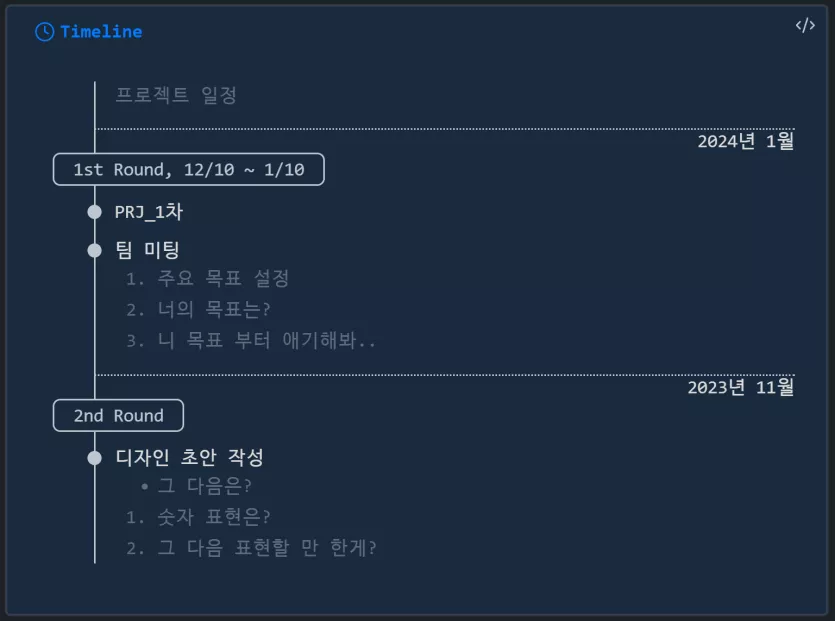
> [!timeline]
프로젝트 일정
> # 2024년 1월
> ## 계획 수립
> ### 팀 미팅
> - 주요 목표 설정
>
> ## 작업 시작
> ### 디자인 초안 작성
> 
커스터마이징
- CSS 코드 내에서 색상, 글꼴 크기 등을 사용자 정의할 수 있습니다:
--callout-color: 타임라인의 기본 색상 조정.--callout-icon: 아이콘 변경 (예:clock→ 다른 Lucide 아이콘).- 텍스트 스타일, 여백, 선 스타일 등도 필요에 따라 수정 가능합니다.
주의사항
- 다른 테마나 기존 CSS 스니펫과 충돌이 발생할 수 있으므로 테스트 후 적용하세요.
- Obsidian의 최신 버전을 사용하는 것이 권장됩니다.
이 스니펫은 간단한 설정만으로도 시각적으로 매력적인 타임라인을 생성할 수 있는 강력한 도구입니다.
/*
TIMELINE as Callout
*/
.callout[data-callout="timeline"] {
--callout-color: var(--callout-info);
--callout-icon: clock;
/* links */
& a {
color: inherit;
font-weight: inherit;
text-decoration: none;
font-style: inherit;
background: none;
padding-inline: 0;
/* hashtags */
&[href^="#"]{
text-decoration: none;
padding-inline: .4rem;
}
/* show links on hover */
&:hover {
text-decoration: underline solid;
color: inherit;
}
}
/* content */
& .callout-content {
background-color: none;
padding: 2rem 0;
/* H1 as horizontal line */
& h1 {
font-weight: var(--font-normal);
font-size: var(--font-text-size);
color: var(--text-normal) !important;
padding: 0 !important;
margin-right: 1rem !important;
text-align: right;
border-top: dotted .1rem;
}
/* H2 as box */
& h2 {
font-weight: var(--font-normal) !important;
font-size: var(--font-text-size);
color: var(--text-muted);
text-align: left !important;
margin: 0 1rem;
padding: .2rem 1rem .2rem 1rem;
border: solid .1rem;
border-radius: .4rem;
display: inline-block;
}
/* vertical line */
& :is(h1, h3, p, ul, ol) {
margin: 0 0 0 3.2rem;
border-left: solid .1rem;
padding: 0 1rem;
border-color: var(--text-muted);
font-weight: var(--font-normal);
color: var(--text-normal);
font-size: var(--font-text-size);
/* space before H1 */
&:has(+ h1) {
padding-bottom: 1rem;
}
/* space before H2 */
&:has(+ h2) {
padding-bottom: 1.5rem;
}
}
/* H3 as bullet */
& h3::before {
border: .4rem solid;
border-radius: .4rem;
border-color: var(--text-muted);
content: "";
display: block;
height: 0;
left: -1.45rem;
position: relative;
top: 1rem;
width: 0;
z-index: 1;
}
& h3 {
color: var(--text-normal);
}
/* text */
& :is(p, ol, ul, li) {
color: var(--text-faint);
}
/* images */
& img {
padding: 1rem;
}
}
}
나무플러스님의 댓글
/* H2 as box */
& h2 {
font-weight: var(--font-normal) !important;
font-size: var(--font-text-size);
color: var(--text-muted);
text-align: left !important;
margin: 0 1rem;
padding: .2rem 1rem .2rem 1rem;
border: solid .1rem;
border-radius: .4rem;
display: inline-block;
width: auto; /* 필요에 따라 조정 */ --> 이 부분추가
max-width: 50%; /* 최대 너비를 설정하여 조정 */ --> 이 부분추가
}











나무플러스님의 댓글