[258] 옵시디언 Markmap Fileviews 플러그인 소개
알림
|
페이지 정보
작성일
2024.12.31 07:14
118 조회
0 추천
본문
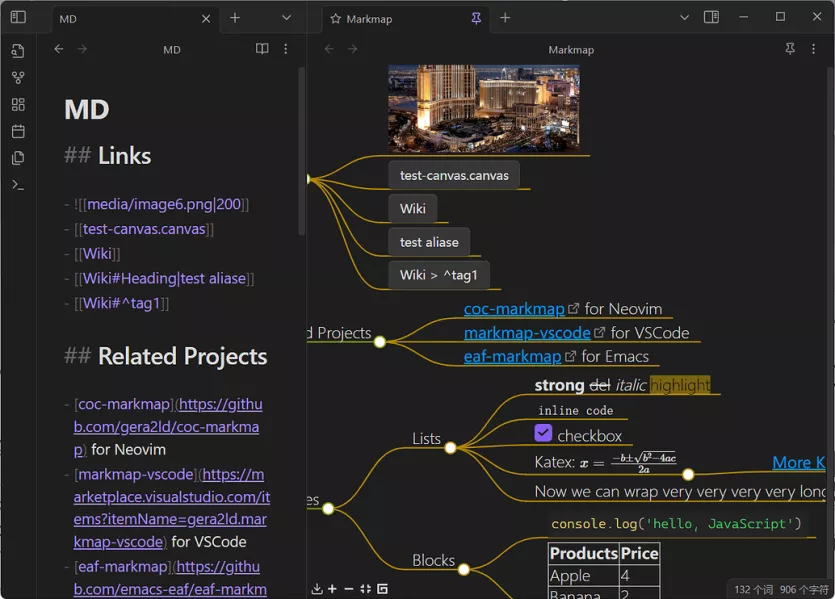
플러그인 주요 기능
- Markdown Mindmap 생성: 활성화된 노트의 내용을 기반으로 마크다운 마인드맵을 생성합니다.
- 기본 단축키:
Ctrl + M.
- 기본 단축키:
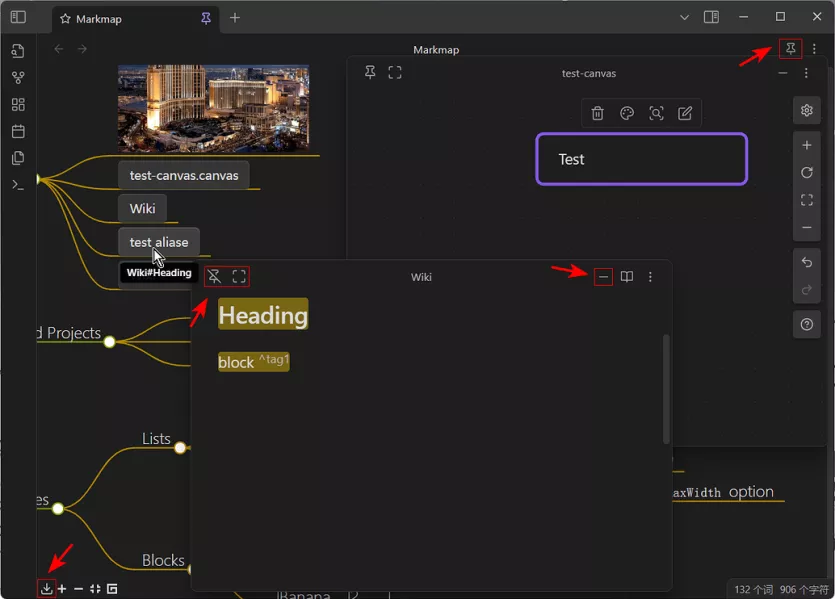
- 내부 링크 팝오버: 내부 링크는 버튼으로 표시되며 클릭 시 편집 가능한 팝오버가 열립니다.
- 첫 클릭은 포커스만 이동할 수 있으니 다시 클릭하면 동작합니다.
Ctrl키를 누르고 드래그하여 팝오버 위치를 이동할 수 있습니다.
- 코드 블록 지원:
markmap코드 블록을 사용하여 마인드맵을 정의할 수 있습니다.---
markmap:
height: 200
---
## Root
### Branch1
### Branch2- Frontmatter는 선택 사항이며,
height속성(px 단위)만 지원됩니다.
- Frontmatter는 선택 사항이며,
- PNG 및 PDF 내보내기: 마인드맵을 이미지 또는 PDF 형식으로 내보낼 수 있습니다.
설치 방법
- GitHub에서 다운로드:
- 플러그인 GitHub 페이지에서 최신 릴리스를 다운로드합니다.
- 플러그인 폴더에 추가:
- 다운로드한 파일을 압축 해제하고, Obsidian Vault의
.obsidian/plugins/폴더에 복사합니다.
- 다운로드한 파일을 압축 해제하고, Obsidian Vault의
- Obsidian에서 활성화:
- Obsidian 설정 > 플러그인 > "커뮤니티 플러그인"에서 플러그인을 활성화합니다.
사용 방법
- 마인드맵 생성:
Ctrl + M을 눌러 활성화된 노트의 마크다운 내용을 기반으로 마인드맵을 생성합니다.
- 팝오버 편집:
- 마인드맵의 내부 링크를 클릭하면 팝오버가 열리며, 이를 편집하거나 이동할 수 있습니다.
- 마크다운 코드 블록 활용:
- 위의 예제 코드 블록처럼
markmap코드를 작성하여 커스텀 마인드맵을 생성할 수 있습니다.
- 위의 예제 코드 블록처럼
- 내보내기:
- 플러그인의 "Export PNG/PDF" 명령을 사용하여 마인드맵을 이미지 또는 PDF로 저장합니다.
제한 사항 및 문제 해결
- 코드 블록 지원 문제: 일부 노트에서
markmap코드 블록이 제대로 렌더링되지 않을 수 있습니다.- 해결 방법: 읽기 모드에서 편집 모드로 전환 후 새로고침하거나, 플러그인의
rebuildCurrent명령을 실행합니다.
- 해결 방법: 읽기 모드에서 편집 모드로 전환 후 새로고침하거나, 플러그인의
- SVG 내보내기 스타일 손실: SVG로 내보낼 때 코드 블록 하이라이팅이 포함되지 않습니다.
- 콘솔 오류: 특정 상황에서
"translate(NaN,NaN)"오류가 발생할 수 있습니다.- 임시 해결책: 문제 발생 시 플러그인을 다시 로드하거나 노트를 닫았다가 다시 엽니다.
활용 사례
- 학습 자료 요약 및 시각화
- 프로젝트 아이디어 브레인스토밍
- 노트 간 연결 구조 확인
이 플러그인은 Obsidian 사용자들에게 강력한 시각적 도구를 제공하며, 특히 복잡한 정보 구조를 정리하고 시각화하는 데 유용합니다.
Obsidian-markmap-fileviews 플러그인과Markmap은 밀접한 관계를 가지며, Markmap은 이 플러그인의 핵심 기술로 사용됩니다. 다음은 두 기술 간의 관계를 설명한 내용입니다.
Markmap이란?
- Markmap은 JavaScript 기반의 오픈소스 라이브러리로, 마크다운(Markdown) 문서를 시각적으로 표현하기 위해 계층적인 마인드맵으로 렌더링합니다.
- Markmap은 CLI 도구로 독립적으로 사용되거나, Visual Studio Code, (Neo)Vim, Emacs와 같은 편집기 플러그인으로도 활용됩니다.
obsidian-markmap-fileviews 플러그인과의 관계
- Markmap 엔진 활용:
- obsidian-markmap-fileviews 플러그인은 Markmap 라이브러리를 기반으로 Obsidian 노트를 마인드맵으로 렌더링합니다.
- 플러그인은 Markmap의 렌더링 기능을 확장하여 Obsidian 환경에서 실시간으로 노트의 계층 구조를 시각화합니다.
- Obsidian에 맞춘 통합 및 확장:
- Markmap은 단순히 마크다운을 마인드맵으로 변환하는 역할을 하지만, obsidian-markmap-fileviews는 Obsidian 내에서 내부 링크를 팝오버로 표시하거나, PNG/PDF 내보내기와 같은 추가 기능을 제공합니다.
- Obsidian의 API와 통합하여 노트 간 연결을 관리하고 편집할 수 있는 기능을 제공합니다.
- Markmap은 단순히 마크다운을 마인드맵으로 변환하는 역할을 하지만, obsidian-markmap-fileviews는 Obsidian 내에서 내부 링크를 팝오버로 표시하거나, PNG/PDF 내보내기와 같은 추가 기능을 제공합니다.
- 코드블록과 Frontmatter 지원:
- 플러그인은
markmap코드블록을 통해 사용자 정의 마인드맵을 생성할 수 있도록 지원하며, Frontmatter를 사용해 높이(height)와 같은 설정을 조정할 수 있습니다.
- 플러그인은
- 문제 해결 및 한계 보완:
- 기본 Markmap에서 발생하는 스타일 손실이나 렌더링 오류(예:
translate(NaN,NaN)오류)를 해결하기 위해 플러그인은 추가적인 명령(rebuildCurrent) 및 새로고침 옵션을 제공합니다.
- 기본 Markmap에서 발생하는 스타일 손실이나 렌더링 오류(예:
결론
obsidian-markmap-fileviews 플러그인은 Markmap의 렌더링 엔진을 활용하여 Obsidian 사용자에게 강력한 시각화 도구를 제공합니다. Markmap이 핵심 기술로 작동하며, 플러그인은 이를 확장하여 Obsidian 환경에 맞는 편리한 기능과 상호작용성을 추가합니다. 이를 통해 사용자는 단순한 텍스트 기반 노트에서 벗어나 시각적이고 구조화된 방식으로 정보를 탐색할 수 있습니다.
댓글 0