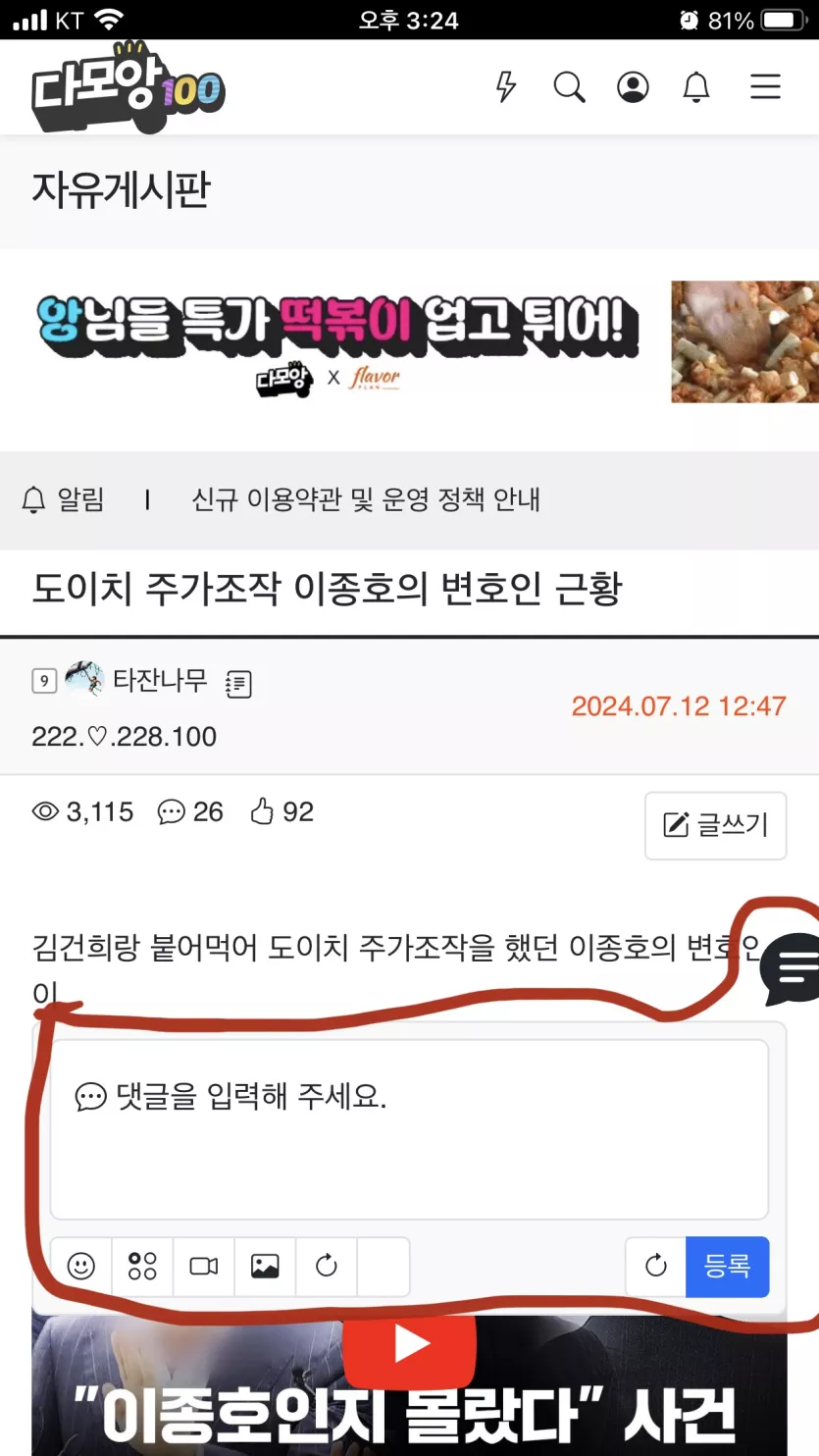
댓글 창과 아이콘 없애는 방법
알림
|
페이지 정보
작성일
2024.07.12 15:26
본문
댓글 6
/ 1 페이지
humanitas님의 댓글
stylebot 같은 브라우저 확장 프로그램 설치하신 후, 다모앙에 스타일로 div#float_comment {display: none;} 추가하셔서 사용하시면 됩니다.
마침 자유게시판에 다모앙 적용 스타일시트 관련 글도 올라 왔네요.
이 중 플로팅 댓글창 온오프 아이콘 부분 가리는 것만 사용하셔도 될 것 같습니다.
( https://damoang.net/free/1264512 )
구글 크롬 브라우저 사용시 예시
1. 구글에서 chrome stylebot 을 검색해 크롬 웹 스토어에서 Stylebot을 설치한다 (Stylebot - Chrome Web Store)
2. 크롬 상단 확장 프로그램 아이콘 클릭해서 Stylebot 를 클릭하고, 나타나는 팝업 메뉴에서 "옵션"을 선택한다.
3. Stylebot 옵션 설정 창에서 "새 스타일 추가" 버튼을 클릭한다.
4. 새 스타일 추가 창에서 상단 "Enter Url.." 부분에 https://damoang.net 입력하고 하단 큰 입력 창에
div#float_comment {display: none;} 를 입력하고 아래 저장 버튼을 누른다.
(혹시 위의 https://damoang.net/free/1264512 에 나오는 스타일 시트가 마음에 드시면, 그 내용 카피해서
하단 큰 입력창에 입력하셔도 됩니다. 그 스타일 시트에도 div#float_comment {display: none;} 포함되어 있습니다.
5. 다모양 새로 고침해 본다.
대충 이 방식인데... 다른 방식으로 응용하셔도 될 것입니다.
마침 자유게시판에 다모앙 적용 스타일시트 관련 글도 올라 왔네요.
이 중 플로팅 댓글창 온오프 아이콘 부분 가리는 것만 사용하셔도 될 것 같습니다.
( https://damoang.net/free/1264512 )
구글 크롬 브라우저 사용시 예시
1. 구글에서 chrome stylebot 을 검색해 크롬 웹 스토어에서 Stylebot을 설치한다 (Stylebot - Chrome Web Store)
2. 크롬 상단 확장 프로그램 아이콘 클릭해서 Stylebot 를 클릭하고, 나타나는 팝업 메뉴에서 "옵션"을 선택한다.
3. Stylebot 옵션 설정 창에서 "새 스타일 추가" 버튼을 클릭한다.
4. 새 스타일 추가 창에서 상단 "Enter Url.." 부분에 https://damoang.net 입력하고 하단 큰 입력 창에
div#float_comment {display: none;} 를 입력하고 아래 저장 버튼을 누른다.
(혹시 위의 https://damoang.net/free/1264512 에 나오는 스타일 시트가 마음에 드시면, 그 내용 카피해서
하단 큰 입력창에 입력하셔도 됩니다. 그 스타일 시트에도 div#float_comment {display: none;} 포함되어 있습니다.
5. 다모양 새로 고침해 본다.
대충 이 방식인데... 다른 방식으로 응용하셔도 될 것입니다.
아이폰점보님의 댓글의 댓글
@humanitas님에게 답글
PC 버전은 별로 거슬리지 않는데, 모바일 브라우저도 이런 확장 프로그램 이용이 가능한가요?
humanitas님의 댓글의 댓글
@아이폰점보님에게 답글
1. 안드로이드 폰(태블릿): 키위 브라우저에서 적용 가능성 확인해 보시기 바랍니다.
저는 안드로이드 폰을 사용하지 않아 키위 브라우저가 확장 프로그램 지원한다는 것 외에는
알지 못하여 도움을 드릴 수가 없을 것 같습니다.
2. 아이폰/아이패드 - 불가능하다고 보시면 될 것 같습니다.
아이폰의 경우, 사파리가 확장 프로그램 지원하기는 하는데, 사용자 스타일 시트를 편하게 적용시킬 수 있는 확장 프로그램이 없는 듯 합니다. Hyperweb이라는 확장 프로그램이 있고, 이 확장 프로그램이 사용자 스타일 시트 적용시키는 기능이 있는데, 스타일 시트가 온라인 상에 있어야 하는 것 같습니다. url로 연결 가능한 온라인 서버에 스타일 시트를 올려 놓고 링크시킬 수 있다면, Hyperweb을 이용해서 시도해 볼 수 있을 것 같습니다.
그 외, 아이폰에서 Orion Browser by Kagi 앱 설치하시면, 이 브라우저에서 크롬 스토어의 크롬용 확장 프로그램 사용이 가능합니다만, 크롬용 사용자 스타일 시트 적용 확장 프로그램 설치해 보면, 작동이 안되거나, 설정시, 모바일 환경에 맞도록 되어 있지 않아, 설정이 불가능 합니다. 예를 들어 Stylebot도 설치되고, 설정 창까지 들어가나, 적용 웹페이지만 입력 가능하고, 수정된 스타일 시트를 입력할 창으로 커서가 이동하지 않는 문제가 있어 사용이 불가능합니다.
참고만 하시기 바랍니다.
저는 안드로이드 폰을 사용하지 않아 키위 브라우저가 확장 프로그램 지원한다는 것 외에는
알지 못하여 도움을 드릴 수가 없을 것 같습니다.
2. 아이폰/아이패드 - 불가능하다고 보시면 될 것 같습니다.
아이폰의 경우, 사파리가 확장 프로그램 지원하기는 하는데, 사용자 스타일 시트를 편하게 적용시킬 수 있는 확장 프로그램이 없는 듯 합니다. Hyperweb이라는 확장 프로그램이 있고, 이 확장 프로그램이 사용자 스타일 시트 적용시키는 기능이 있는데, 스타일 시트가 온라인 상에 있어야 하는 것 같습니다. url로 연결 가능한 온라인 서버에 스타일 시트를 올려 놓고 링크시킬 수 있다면, Hyperweb을 이용해서 시도해 볼 수 있을 것 같습니다.
그 외, 아이폰에서 Orion Browser by Kagi 앱 설치하시면, 이 브라우저에서 크롬 스토어의 크롬용 확장 프로그램 사용이 가능합니다만, 크롬용 사용자 스타일 시트 적용 확장 프로그램 설치해 보면, 작동이 안되거나, 설정시, 모바일 환경에 맞도록 되어 있지 않아, 설정이 불가능 합니다. 예를 들어 Stylebot도 설치되고, 설정 창까지 들어가나, 적용 웹페이지만 입력 가능하고, 수정된 스타일 시트를 입력할 창으로 커서가 이동하지 않는 문제가 있어 사용이 불가능합니다.
참고만 하시기 바랍니다.











아이폰점보님의 댓글