ui ux 디자인은 어떻게 공부를 해야하는가?
페이지 정보
본문
상당히 잘못 공부를 하시는 분들이 많기도 하고,
유투브나 학원 등에서 제대로 안가르쳐 주는 경우가 많아서 한번 글 써봅니다.
저는 현재 21살때부터 16년동안 디자인을 해왔습니다. 2년을 제외하곤 쭉 프리랜서 / 개인사업자로 일해왔습니다.
아이폰이 처음 나왔을때 돈냄새를 맡고 그래픽디자인쪽에서 이쪽으로 넘어왔습니다.
사실 이 얘기도 길긴 하지만, 일단 이 글에서는 중요한 부분이 아니라서 스킵하겠습니다.
자, 일단 uiux를 하기에 있어, 먼저 가져야 하는 태도에 대해서 말씀드리자면
"디자인엔 정답이 없다" 입니다.
자꾸 이제 정답이 있다고 생각하고 보편적인 걸 찾으려고 하는데..
진짜 말장난하자는 것도 아니고 세상엔 너무나도 많은 변수들이 기다리고 있기 때문에,
정답이 보편적으로 정해져있는게 아니라
"A라는 상황에선 어떤 것이 정답이 될 가능성이 높은가?"
이렇게 생각해보시는게 더 큰 도움이 되십니다.
그럼 이걸 알기 위해선 시도가 필요하고 피드백을 받고 또 적용하고 이런 프로세스가 반복이 됩니다.
거기서 본인이 얻은 결과로 머릿속에 저장을 해두고 상황에 맞춰서 사용을 한다고 보시면 좋습니다.
하지만!
상황이 맞아서 사용했는데 또 다른 변수때문에 또 변화를 줘야할 때가 또 있는겁니다.
여기서 응용을 잘하고 해결을 할줄 알아야 하는데, 이걸 할 줄 아는 사람이 생각보다 많이 없어요.
학원에서 가르치는 방식이 이런 방식입니다.
왜 이렇게 밖에 대부분 못 가르치냐면 자기들이 몰라서 그렇습니다.
연구와 분석을 안하니까요.
디자이너들한테 왜 이렇게 디자인했어요? 라고 하면 대답 못하는 사람들이 꽤 많습니다.
큰 문제인거죠. 이렇게 할거면 어떻게 남을 설득할거며 이 디자인으로 유저는 어떻게 설득할겁니까.
그럼 이걸 어떻게 공부하느냐?
남의 디자인을 보고 이 사람이 왜 이렇게 디자인을 했는가를 연구하고 분석한 후, 본인이 한번 본인의 프로젝트에 적용을 해보시고 반응을 보시기 바랍니다.
그럼 시간이 너무 걸린다고 하시는 분들도 계신대.. 이정도 시간도 투자 안할거면 어디가서 프로라고 하면 안된다고 봅니다.
2번째 중요한 점은
디자인에 규칙을 만드는 걸 즐겨야 합니다.
그러면 또 얘기가 나오는게 있습니다. "그리드" 시스템을 써라 블라블라블라..
그리드 시스템은 그냥 안쓰시는게 맞습니다. 아니 쓰시고 싶으시면 쓰셔도 되긴 하는데,
굳이? 라는 생각을 하시는게 좋습니다.
자 간단하게 얘기 드리자면 우리가 그리드를 쓰지 않고 그냥
"간격은 고정, 콘텐츠는 비율" 이라고 생각하고 디자인을 하는게 맞습니다.
너무나도 여러가지 방식이 있지만, 그냥 하나 간단한거 설명하나 해보도록 하겠습니다.

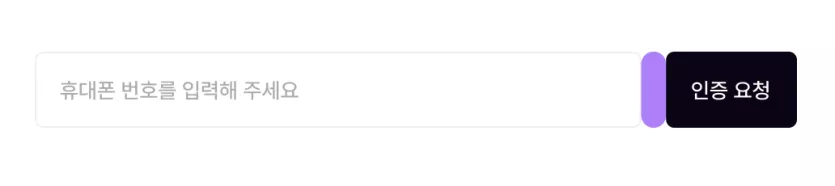
여기 보십쇼. 휴대폰 번호를 입력하는 구간이 있고 오른쪽에 인증 요청 버튼이 있습니다.
보라색 영역은 인증요청버튼과 텍스트박스 사이에 있는 간격입니다.
저 같은 경우는 저 스샷에서는 15픽셀로 정해뒀어요.
그리고 인증요청 버튼 같은 경우는 버튼에 들어간 텍스트를 기준으로 상하좌우 간격을 줘서 가로크기와 세로크기가 정해집니다.
그리고 텍스트박스는 퍼센테이지로 처리 합니다. 그래야 늘어나고 줄어들잖아요.
그렇게 되면 이렇게 만든 ui는 인증요청이란 버튼의 텍스트가 아랍어로 길어져도 큰 문제는 없어집니다.
(근데 겁나 길어져서 막 텍스트박스보다 커진다? 그러면, 아예 버튼을 아래로 옮겨버려야겠죠? 그니까 이렇게 디자인을 하는 습관을 들이셔야, 레이아웃의 확장성을 고려한 디자인을 만들 수 있다는 거예요.)
그리고 이런 간격들은 배수를 정해주시는게 좋습니다. 간격이 막 어디선 5 였다가 8 이었다가 해도 본인이 규칙 만드는거 자신이 있으면 그렇게 하세요.
근데 배수로 정해야 좀 더 외우기 편합니다.
css 방식으로 얘기를 해보자면 margin을 xs, sm, md, lg 처럼 사이즈별로 정해두는 겁니다.
난 이 디자인에선 margin-xs은 5픽셀로 정할래. 미디움은 15픽셀로 정할래. 이런식으로 쓰는겁니다.
우리가 그.. 컴포넌트 방식으로 디자인 및 퍼블리싱을 할때 아예 마진도 분리하는 경우도 있거든요. (개인적으로 저는 싫어하는 방식입니다. 그래도 saas 서비스들은 어쩔 수 없이 이렇게 하곤 합니다. 조립형식으로 디자인이 되야 하니까요)
그럴때를 대비해서 마진을 아예 클래스로 나눠놓으니까 아예 디자인 할때부터 그렇게 정해두면 디자인의 완성도가 확 올라간다는 겁니다.
그렇다고해서 제가 위에서 텍스트박스랑 버튼 사이의 간격이 15픽셀이라고 했는데, 꼭 이런 부분에 대해서 물어보시는게
"아 그러면 텍스트박스랑 버튼 사이의 간격은 주로 15픽셀로 하면 되나요?" 이런 질문들이 있습니다.
이렇게 생각을 하지 마셔야 한다구요. 상황마다 다른거예요. 그러면 이 사람은 왜 15픽셀로 했는가를 여러 방면으로 고민을 해봐야한다는거죠. 직접 폰에 넣고 터치 테스트를 해본다던지요.
아 여기서 또 갑자기 아 그러면 이런 규칙부터 정하고 디자인 들어가야하나요? 하는 분들도 계신데..
우리베님의 댓글
/Vollago










굴러볼까님의 댓글
"남의 디자인을 보고 이 사람이 왜 이렇게 디자인을 했는가를 연구하고 분석한 후, 본인이 한번 본인의 프로젝트에 적용을 해보시고 반응을 보시기 바랍니다."
이건 백만번 공감합니다. 발전하려면 잘하는 사람거보고 자기꺼에 적용해봐야죠.