다모앙 프로필 옆에 레벨 아이콘 다시 표시하기!
알림
|
페이지 정보
작성일
2024.07.17 14:26
본문
투표에서 레벨 아이콘을 표시하지 않는 것이 반영되어 현재 레벨 아이콘은 사라졌습니다.
커뮤니티 활성화를 위해 저도 레벨 표시를 하지 않는 2안에 투표하였으나
개인적으로는 레벨이 보이는게 활동에 의욕적이 됨을 느껴서 스크립트로 다시 맹글어보았습니다?
원하시는 분만 적용하시기 바랍니다.
tampermonkey 스크립트이므로 해당 확장이 필요합니다.
: https://chromewebstore.google.com/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
다모앙 에디터는 코드 쓰기엔 좀 안좋네요.
코드는 파일로 첨부하였습니다.
로컬 캐싱.. 을 하게 해서 서버에 부하가 안가도록 만들었는데 잘 동작할지는 모르겠습니다.
GPT로 만들었으므로 저작권은 없습니다.
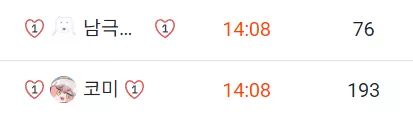
지금은 11레벨은 프로필 오른쪽에 아이콘이 붙는데
이 코드를 적용하면 프로필 왼쪽에 아이콘이 하나 더 뜨므로 훼인들은 2배로 냄새..가 나게 됩니다!
댓글 7
/ 1 페이지
LiNE님의 댓글의 댓글
@LiNE님에게 답글
댓글로는 괜찮은 것 같아서 댓글에도 소스 달아놓습니다















LiNE님의 댓글
// @name Damoang Profile Modifier with MutationObserver
// @namespace http://tampermonkey.net/
// @version 1.3
// @description Modify profile icon based on member level with MutationObserver and caching
// @author ChatGPT
// @match https://damoang.net/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
function fetchImage(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.responseType = 'blob';
xhr.onload = function() {
if (xhr.status === 200) {
const reader = new FileReader();
reader.onloadend = function() {
resolve(reader.result);
};
reader.readAsDataURL(xhr.response);
} else {
reject(Error('Image fetch failed'));
}
};
xhr.onerror = function() {
reject(Error('Network error'));
};
xhr.send();
});
}
function processProfileLinks(profileLinks) {
profileLinks.forEach(async (link) => {
const xpIcon = link.querySelector('.xp-icon');
if (xpIcon) {
const memberLevelIcon = xpIcon.getAttribute('data-member-level-icon');
if (memberLevelIcon) {
const cacheKey = `profile_img_${memberLevelIcon}`;
let imgSrc = localStorage.getItem(cacheKey);
if (!imgSrc) {
const imgUrl = `https://damoang.net/plugin/nariya/skin/level/playonly/${memberLevelIcon}.svg?4`;
try {
imgSrc = await fetchImage(imgUrl);
localStorage.setItem(cacheKey, imgSrc);
} catch (error) {
console.error('Failed to fetch image:', error);
return;
}
}
const newImgTag = `<img src="${imgSrc}">`;
const profileImg = link.querySelector('.profile_img');
if (!profileImg.previousElementSibling || profileImg.previousElementSibling.tagName !== 'IMG') {
profileImg.insertAdjacentHTML('beforebegin', newImgTag);
}
}
}
});
}
// 초기 프로필 링크 처리
const initialProfileLinks = document.querySelectorAll('a.sv_member');
processProfileLinks(initialProfileLinks);
// MutationObserver를 사용하여 DOM 변경 감지
const observer = new MutationObserver((mutationsList) => {
for (const mutation of mutationsList) {
if (mutation.type === 'childList' && mutation.addedNodes.length) {
mutation.addedNodes.forEach(node => {
if (node.nodeType === 1) { // ELEMENT_NODE
const newProfileLinks = node.querySelectorAll ? node.querySelectorAll('a.sv_member') : [];
if (newProfileLinks.length) {
processProfileLinks(newProfileLinks);
}
}
});
}
}
});
observer.observe(document.body, { childList: true, subtree: true });
})();